
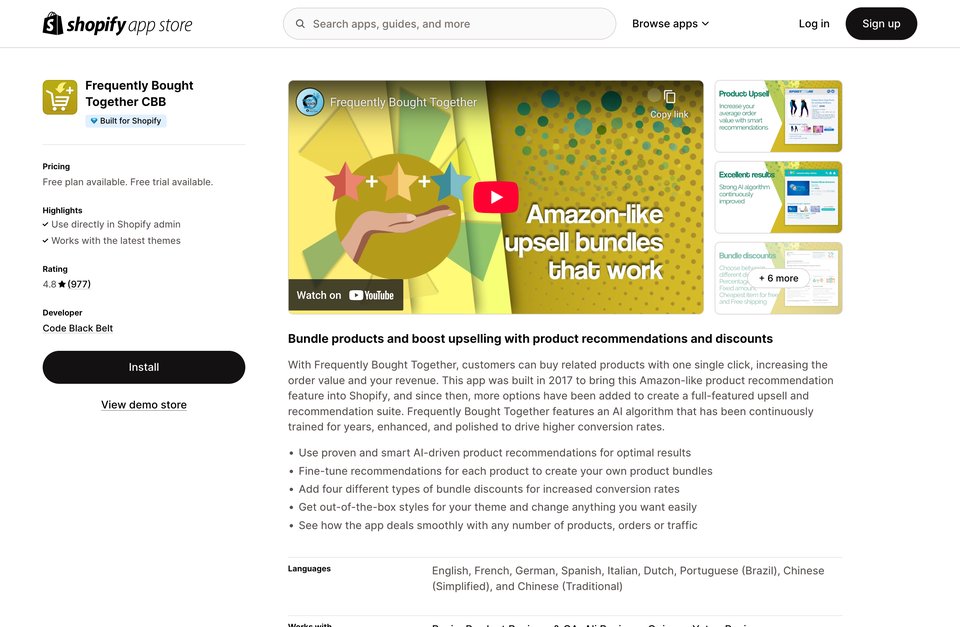
Frequently Bought Together?
Frequently Bought Together? 介绍
该网站是一个名为"turbo-progress-bar"的JavaScript库,用于在网页上创建进度条。它提供了一种简单的方式来显示加载进度,并支持自定义样式和动画效果。
以下是关于这个网站的简要介绍:
1. 位置固定:该进度条的位置是固定的,无论页面如何滚动或缩放,它都会保持在页面顶部。
2. 高度、背景和透明度:进度条的高度为3像素,背景颜色为红色(#0076ff),透明度逐渐增加,以模拟加载过程。
3. 过渡效果:当用户滚动页面时,进度条的宽度会逐渐变化,并在150毫秒内平滑过渡到透明状态。同时,透明度也会逐渐增加,以模拟加载过程。
4. 转换3D变换:通过使用CSS3的transform属性,将进度条进行3D变换,使其在垂直方向上居中显示。
5. 事件监听器:该进度条还包含一个事件监听器,用于检测浏览器的Google Tag Manager(GTM)脚本。当用户访问带有Google Analytics跟踪代码的网站时,此事件监听器将被触发。
总之,"turbo-progress-bar"是一个功能强大且易于使用的进度条库,适用于需要显示加载进度的网页。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐