
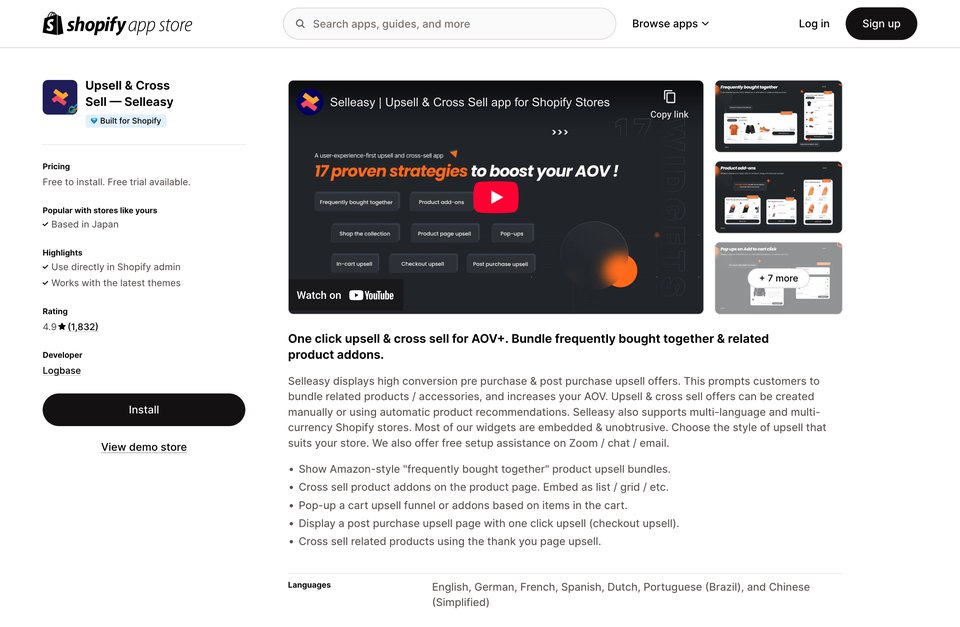
Upsell & Cross Sell ? Selleasy
Upsell & Cross Sell ? Selleasy 介绍
根据您提供的素材内容,这个网站是一个名为".turbo-progress-bar"的CSS类样式。它定义了一个固定位置的进度条,具有以下特点:
1. 显示为块级元素(display: block)。
2. 顶部和左侧边界设置为0,高度为3像素,背景色为#0076ff。
. z-index属性值为2147483647,确保进度条在页面上可见。
4. 过渡效果包括宽度300毫秒内平滑变化,以及透明度150毫秒内逐渐变化。
5. 使用transform属性将进度条平移3D空间(0, 0, 0)。
此外,还有一个匿名函数作为事件处理程序,用于跟踪Google分析JS库(gtm.js)的启动时间。该函数通过d.getElementsByTagName(s)[0]获取HTML元素,创建一个新的元素j,并设置其async属性为true,src属性为'https://www.googletagmanager.com/gtm.js?id='+i+dl。f.parentNode.insertBefore方法将j插入到f之前。
总结来说,这是一个用于网页的自定义进度条样式,具有动画效果和性能跟踪功能。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐