
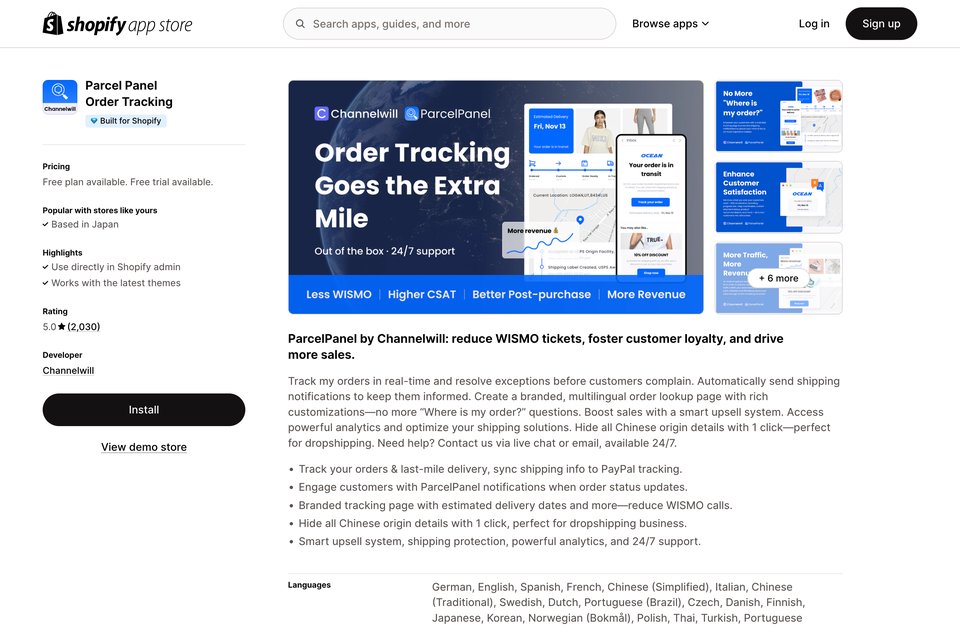
Parcel Panel Order Tracking
Parcel Panel Order Tracking 介绍
这个网站是一个用于创建进度条的HTML5代码片段,它使用了CSS3和JavaScript技术。这段代码定义了一个名为`.turbo-progress-bar`的CSS类,用于创建一个固定位置、可滚动的进度条。当用户滚动页面时,进度条会根据其宽度的变化平滑地更新。
在这段代码中,`display: block; top: 0; left: 0; height: 3px; background: #0076ff; z-index: 2147483647; transition: width 300ms ease-out, opacity 150ms 150ms ease-in; transform: translate3d(0, 0, 0);`这行代码设置了进度条的位置、尺寸、背景颜色以及过渡效果。其中,`z-index: 2147483647;`确保了进度条在页面元素之上,使其看起来更加突出。
此外,这段代码还包含了一个匿名函数,该函数使用`window.onload`事件来初始化Google Tag Manager(简称GTM)。这意味着在页面加载完成后,GTM会开始跟踪用户的浏览器信息,并将这些信息发送到Google Analytics。
总的来说,这段代码是一个用于创建自定义进度条的简单示例,它展示了如何使用CSS3和JavaScript来实现这一目标。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐