
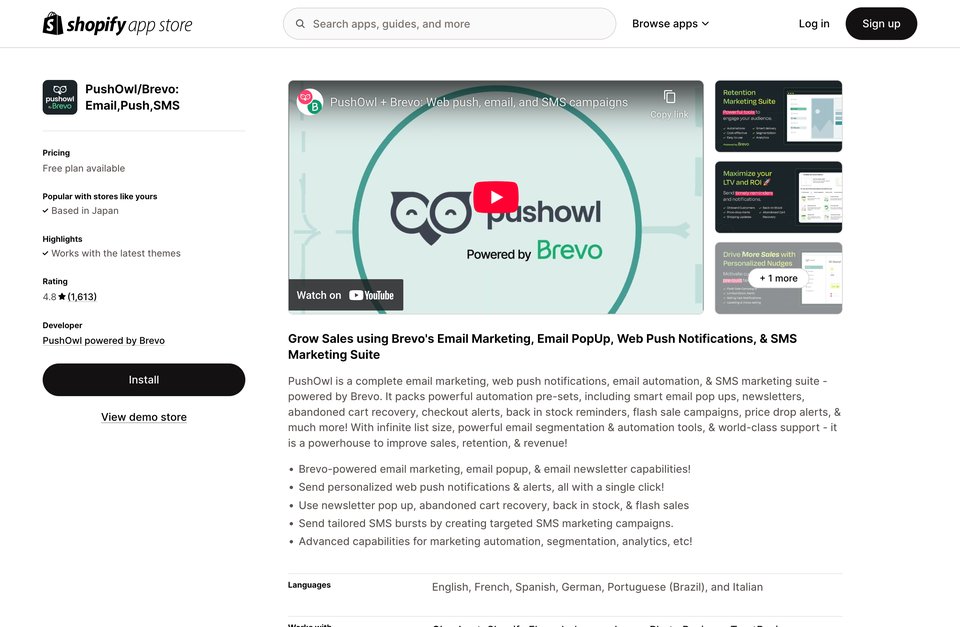
PushOwl Web Push Notifications
PushOwl Web Push Notifications 介绍
这个网站是一个名为"turbo-progress-bar"的CSS样式类,它用于创建一个进度条。这个样式类具有以下特点:
1. 位置固定:这个样式类的位置是固定的,这意味着它不会随着页面滚动而移动。
2. 显示方式:它以块级元素的形式显示,即在页面上占据一整行。
3. 高度和背景颜色:进度条的高度为3像素,背景颜色为#0076ff(一种深蓝色)。
4. 透明度过渡效果:当鼠标悬停在进度条上时,宽度会以300毫秒的动画过渡效果进行平滑变化,同时透明度也会以150毫秒的动画过渡效果进行平滑变化。
5. 变换属性:通过transform属性,将进度条沿Z轴平移,使其在垂直方向上居中显示。
此外,这个样式类还包含一个自执行函数,该函数使用Google Tag Manager(GTM)来跟踪用户的行为。它获取当前的时间戳、事件名称('gtm.js')、页面元素ID(i),以及页面的宽度、高度和是否使用了数据图层(l)。然后,它将这些值存储在数组中,并创建一个GTM标签,将其添加到页面的DOM中。
总之,"turbo-progress-bar"是一个用于创建进度条的CSS样式类,它提供了丰富的样式选项和动画效果,同时还包含了一个自执行函数来跟踪用户行为。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐