
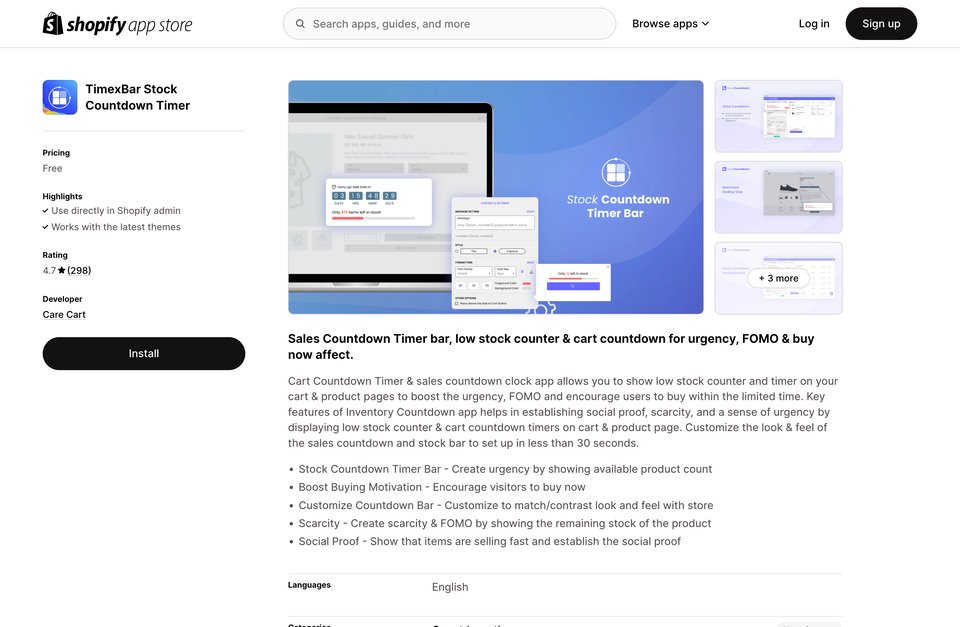
Stock Countdown Timer Bar
Stock Countdown Timer Bar 介绍
这个网站是一个JavaScript库,名为turbo-progress-bar。它允许用户在网页上创建一个进度条,该进度条具有多种样式和动画效果。
具体来说,这个库提供了以下功能:
1. 固定位置:进度条始终位于页面的固定位置,无论页面滚动到何处,进度条都会保持可见。
. 高度和宽度:进度条的高度为3像素,宽度根据内容自动调整。
3. 背景颜色:进度条的背景颜色为#0076ff,这是一种鲜艳的蓝色。
4. 透明度和过渡效果:进度条的透明度会随着时间逐渐变化,同时还会有一个平滑的过渡效果。
5. 变换属性:通过使用transform属性,可以控制进度条在垂直方向上的移动。
6. 事件监听:当页面加载时,会触发一个名为'gtm.js'的事件,用于跟踪Google广告管理器的性能。
要使用这个库,你需要在HTML文件中引入对应的CSS文件,并在JavaScript代码中调用相应的函数。例如:
```html
Progress Bar Example
```
在这个例子中,我们首先引入了jQuery库和turbo-progress-bar.js库。然后,在文档加载完成后,我们创建了一个名为myProgressBar的进度条元素,并设置了其样式。最后,我们使用jQuery的ready方法确保在所有DOM操作完成之前执行我们的脚本。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐