
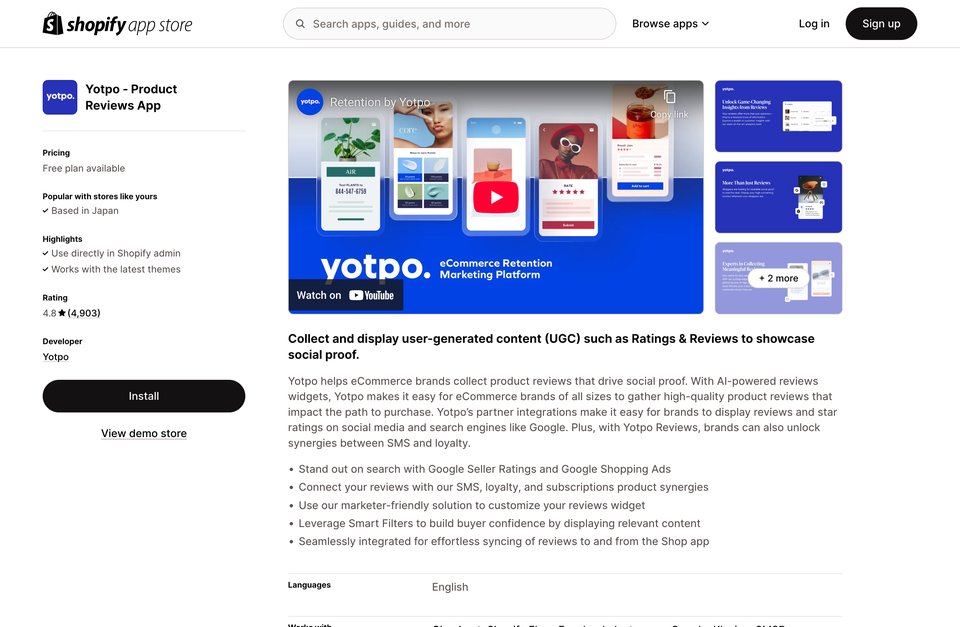
Yotpo Product Reviews & Photos
Yotpo Product Reviews & Photos 介绍
这个网站是一个名为".turbo-progress-bar"的CSS样式代码片段。它定义了一个固定位置的进度条,用于指示网页加载或执行过程中的进度。该进度条具有以下特性:
1. 位置固定:进度条始终位于页面顶部和左侧,不会随着滚动而移动。
. 高度为3像素(px):进度条的高度设置为3像素,以便在较小的屏幕上也能清晰地显示。
3. 背景颜色为#0076ff:进度条的背景色为蓝色,代表加载过程。
4. 透明度过渡效果:当用户滚动页面时,进度条的宽度会逐渐变化,同时其透明度也会从透明变为半透明。
5. 使用transform属性进行3D变换:通过使用transform属性,可以模拟出更真实的动画效果。
6. 初始状态:将当前时间作为进度条的起始位置。
7. 事件触发器:使用event属性来触发Google Analytics(简称"gtm")的跟踪代码。
8. 延迟加载:通过设置async属性为true,确保在页面完全加载后再执行gtm.js文件。
9. 链接到Google Analytics管理器:通过设置src属性为"https://www.googletagmanager.com/gtm.js?id="+i+dl,将进度条与Google Analytics管理器连接起来。
请注意,这段代码片段是一个完整的JavaScript代码块,需要在一个支持JavaScript的环境中运行才能看到效果。此外,由于使用了外部链接,因此还需要确保浏览器已启用JavaScript并允许加载外部资源。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐