
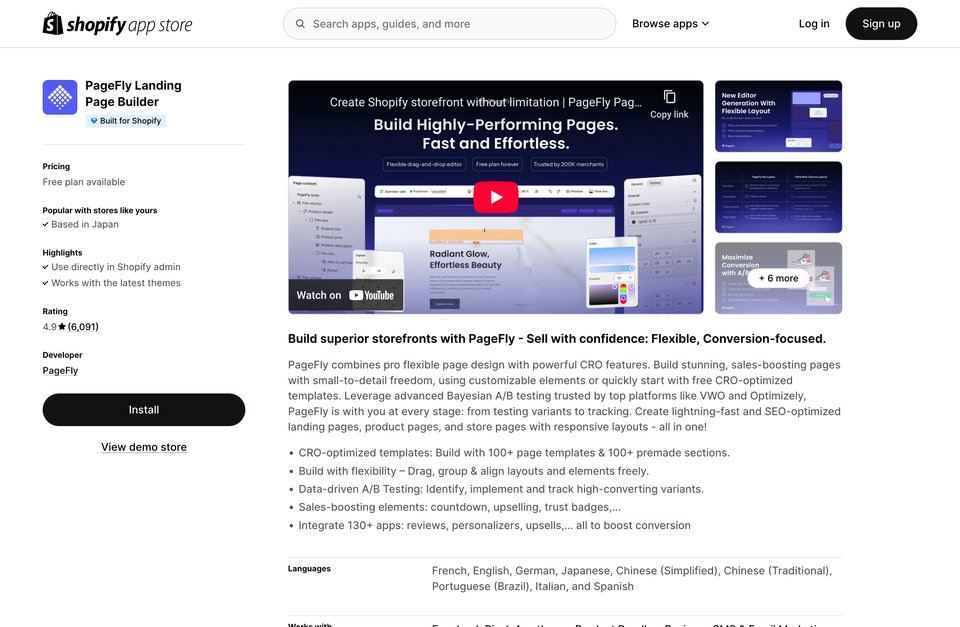
PageFly 网页构建器
PageFly 网页构建器 介绍
这个网站是一个名为"turbo-progress-bar"的CSS样式,它用于创建一个进度条。该样式具有以下属性:
1. 固定位置(position: fixed),使其在页面上始终可见。
2. 显示为块级元素(display: block),以便可以将其添加到任何HTML元素中。
3. 高度为3像素(height: 3px)。
4. 背景颜色为#0076ff,表示进度条的颜色。
5. 透明度过渡效果,宽度和透明度分别以300毫秒和150毫秒的缓动函数进行变化。
6. 使用transform: translate3d(0, 0, 0)使进度条在垂直方向上居中。
此外,该样式还包含一个自执行函数,该函数将获取当前时间作为起始时间,并记录一个事件名称为'gtm.js'的JavaScript变量。然后,它将创建一个带有特定标签名(s)的新元素,并将其添加到文档中。最后,它将设置一个数据层标志(l),如果需要的话。
需要注意的是,这个代码片段是一段JavaScript代码,而不是CSS样式。它使用了Google的GTM(Google Tracking Matrix)工具来跟踪用户的行为。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐