
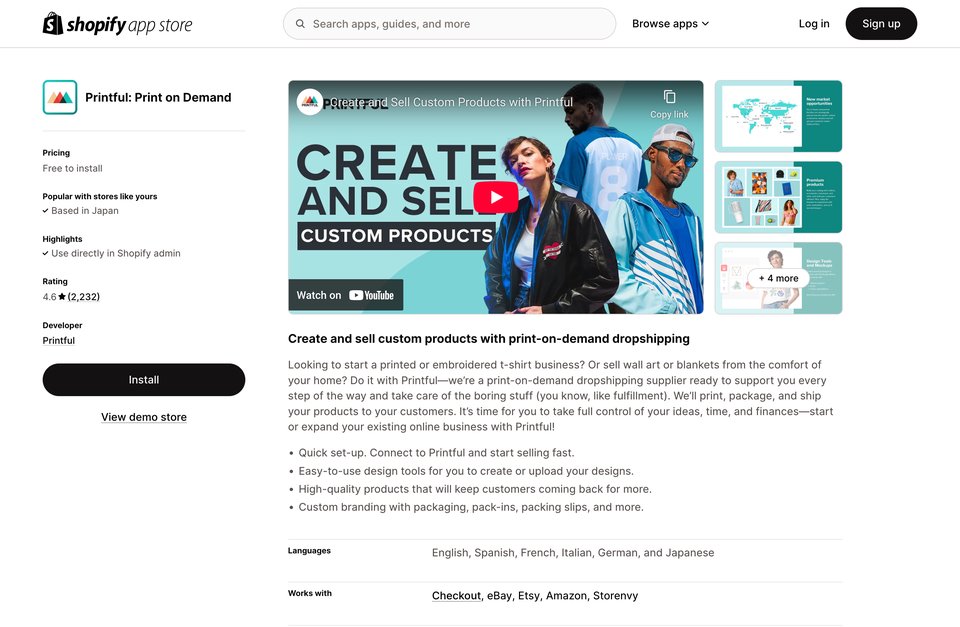
Printful: Print on Demand
Printful: Print on Demand 介绍
这个网站是一个名为"turbo-progress-bar"的CSS样式类,它用于创建一种进度条效果。该样式类具有以下属性:
1. 固定位置:通过`position: fixed;`实现,确保进度条在页面上始终可见。
2. 显示方式:使用`display: block;`使其在垂直方向上占据整个容器的高度。
3. 高度和背景颜色:设置进度条的高度为3像素,背景颜色为#0076ff。
4. z-index:赋予进度条一个较高的z-index值(2147483647),以确保它在其他元素之上显示。
5. 过渡效果:通过`transition: width 300ms ease-out, opacity 150ms 150ms ease-in;`定义了宽度和透明度的过渡效果,使进度条在加载时逐渐出现,并在动画结束时平滑消失。
6. 变换属性:通过`transform: translate3d(0, 0, 0);`将进度条从其原始位置平移,以便在页面中居中显示。
此外,还有一个匿名函数,它接收四个参数:window对象、document对象、样式名称和类名。这个函数的目的是在页面加载时记录一些初始数据,以便Google Analytics跟踪代码可以正常工作。
总之,"turbo-progress-bar"是一个用于创建进度条效果的CSS样式类,它提供了一种简单而优雅的方式来显示加载进度。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐