
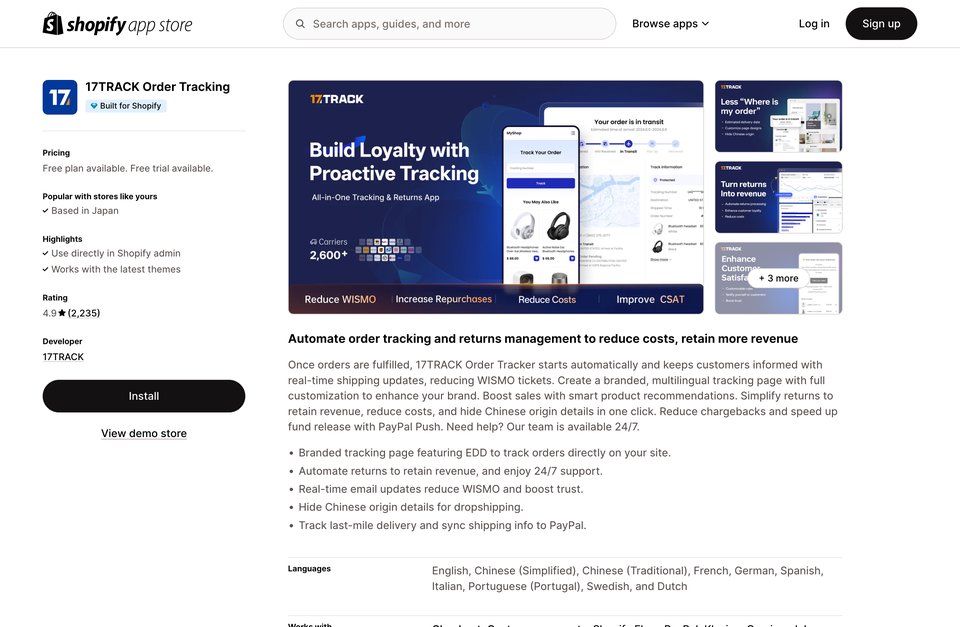
17TRACK Order, PayPal Tracking
17TRACK Order, PayPal Tracking 介绍
这个网站是一个名为"turbo-progress-bar"的CSS类,它被设计用来创建一个进度条样式。这个类具有以下特性:
1. 固定位置:这个类将进度条固定在页面顶部和左侧,使其不会随着滚动而移动。
2. 高度和宽度:进度条的高度为3像素,宽度为300毫秒内逐渐变化,透明度从150毫秒开始,以150毫秒的速度增加。
3. 转换3D:通过使用transform属性,该类确保了进度条在垂直方向上的位置保持不变。
4. 事件处理:当用户与网页交互时(例如点击按钮),这个类会触发一个名为"gtm.js"的事件。
5. 数据跟踪:如果需要,可以使用此类来添加数据跟踪代码,以便在Google Analytics中收集有关用户行为的数据。
6. 延迟加载:由于使用了异步加载,因此可以在用户浏览页面时逐步加载所需的资源,从而减少对性能的影响。
7. 兼容性:这个类兼容大多数现代浏览器,包括Chrome、Firefox和Safari。
请注意,由于这是一个JavaScript函数的一部分,所以您需要确保您的网页已经加载了这个JavaScript文件。此外,您还需要将"gtm.js"替换为您自己的事件名称,并根据需要调整其他参数。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐