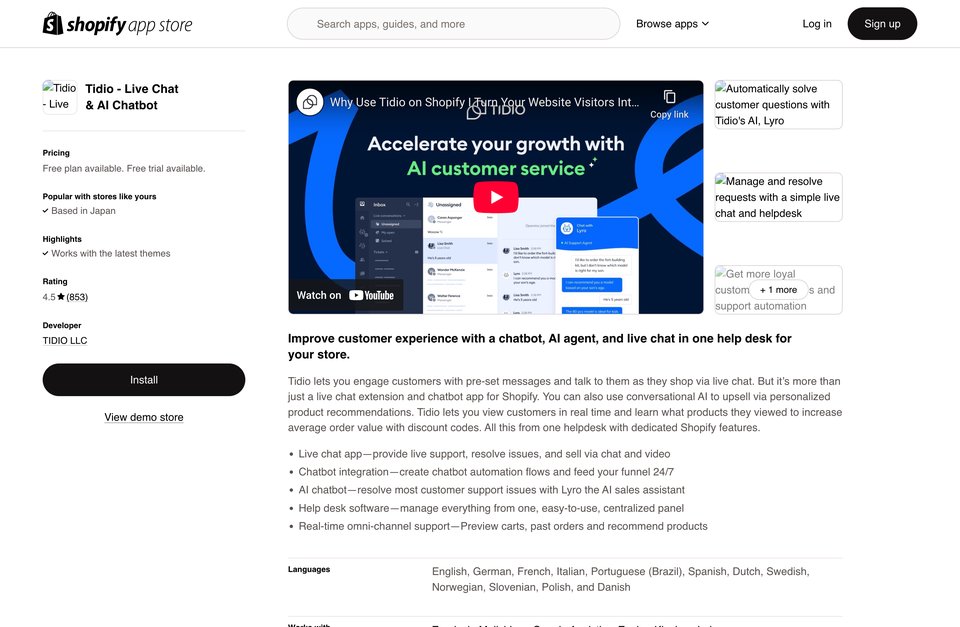
Tidio ? Live Chat & Chatbots 介绍
这个网站是一个名为"turbo-progress-bar"的CSS动画,它通过JavaScript和Google Tag Manager(简称GTM)实现了一个进度条的动态效果。该进度条具有固定位置、显示为块状、高度为3像素、背景色为#0076ff,并带有透明度过渡效果。当鼠标悬停在进度条上时,会触发一些交互效果。
具体来说,该网站使用了以下CSS样式:
1. position: fixed; 确保进度条在页面中固定位置。
2. display: block; 使进度条始终可见。
3. top: 0; 将进度条置于页面顶部。
4. left: 0; 将进度条置于页面左侧。
5. height: 3px; 设置进度条的高度为3像素。
6. background: #0076ff; 设置进度条的背景颜色为#0076ff。
7. z-index: 2147483647; 使进度条具有更高的z-index值,以便在其他元素之上显示。
8. transition: width 300ms ease-out, opacity 150ms 150ms ease-in; 设置宽度和透明度的过渡效果,使其平滑变化。
9. transform: translate3d(0, 0, 0); 使用transform属性使进度条沿x轴平移。
此外,还包含了一个匿名函数,该函数用于存储Google Tag Manager的起始时间戳和其他信息。
需要注意的是,这段代码是一段JavaScript代码,需要在支持JavaScript的环境中运行才能看到效果。同时,由于使用了Google Tag Manager,可能需要在网页中添加特定的标签来启用此功能。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐