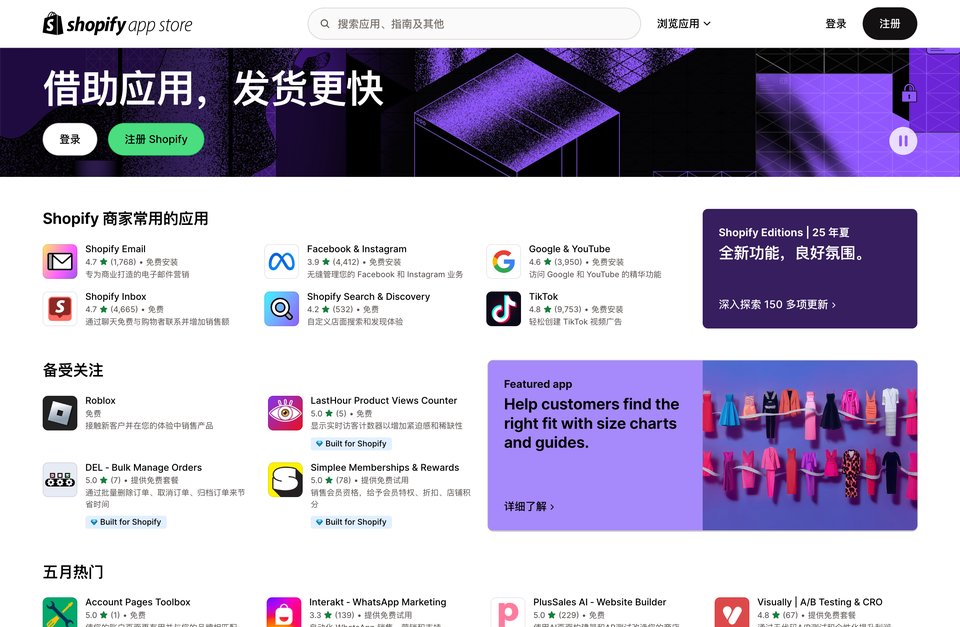
Shopify应用市场 介绍
这个网站是一个名为"turbo-progress-bar"的CSS样式类,它用于创建一个进度条。该样式类具有以下属性:
- position: fixed; 将进度条定位在页面的固定位置。
- display: block; 使进度条以块级元素的形式显示。
- top: 0; 将进度条的顶部设置为页面的顶部。
- left: 0; 将进度条的左侧设置为页面的左侧。
- height: 3px; 设置进度条的高度为3像素。
- background: #0076ff; 设置进度条的背景颜色为#0076ff(深蓝色)。
- z-index: 2147483647; 设置进度条的z-index值,使其在页面中可见。
transition: width 300ms ease-out, opacity 150ms 150ms ease-in; 设置进度条的宽度和不透明度过渡效果,使进度条逐渐显示并逐渐消失。
- transform: translate3d(0, 0, 0); 设置进度条在3D空间中的平移,使其在页面上居中显示。
此外,该样式类还包含一个自执行函数,用于初始化Google Analytics跟踪代码。该函数使用window、document、script和div等变量,并将gtm.start事件设置为当前时间。然后,它创建一个新的HTML元素,将其添加到document中,并将其src属性设置为Google Analytics跟踪代码的URL。最后,它将async属性设置为true,以便浏览器可以异步加载跟踪代码。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐