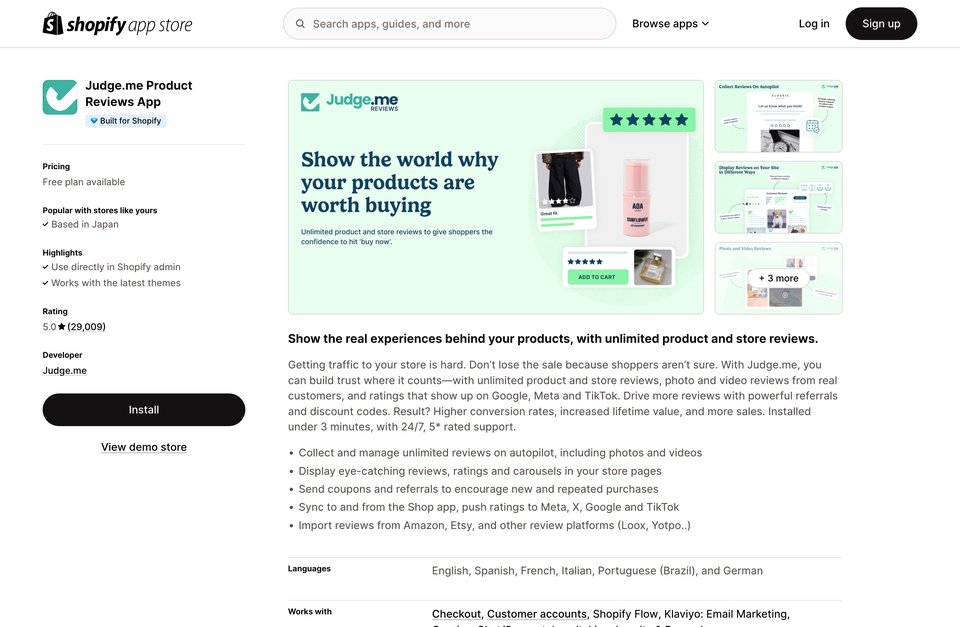
Judge.me Product Reviews 介绍
这个网站是一个响应式网页,它使用了HTML和CSS来创建一个简单的进度条。该网站使用了一个名为`.turbo-progress-bar`的类,通过CSS样式定义了进度条的位置、大小、背景颜色以及动画效果。
具体来说,`.turbo-progress-bar`类具有以下属性:
1. `position: fixed;`:将进度条固定在页面上,无论滚动到何处,进度条都会保持固定位置。
2. `display: block;`:确保进度条在浏览器视窗中可见,不会因为其他元素遮挡而看不见。
3. `top: 0; left: 0; height: 3px;`:设置进度条的起始位置为页面左上角,高度为3像素,宽度为0像素。
4. `background: #0076ff;`:设置进度条的背景颜色为绿色。
5. `z-index: 2147483647;`:设置进度条的透明度,使其在页面上不透明。
6. `transition: width 300ms ease-out, opacity 150ms 150ms ease-in;`:定义过渡动画,使进度条宽度和透明度在300毫秒内平滑变化。
7. `transform: translate3d(0, 0, 0);`:将进度条平移,使其从页面中心开始显示。
此外,代码片段还包含一个自执行函数,用于初始化Google Analytics(分析)跟踪代码。这是通过`