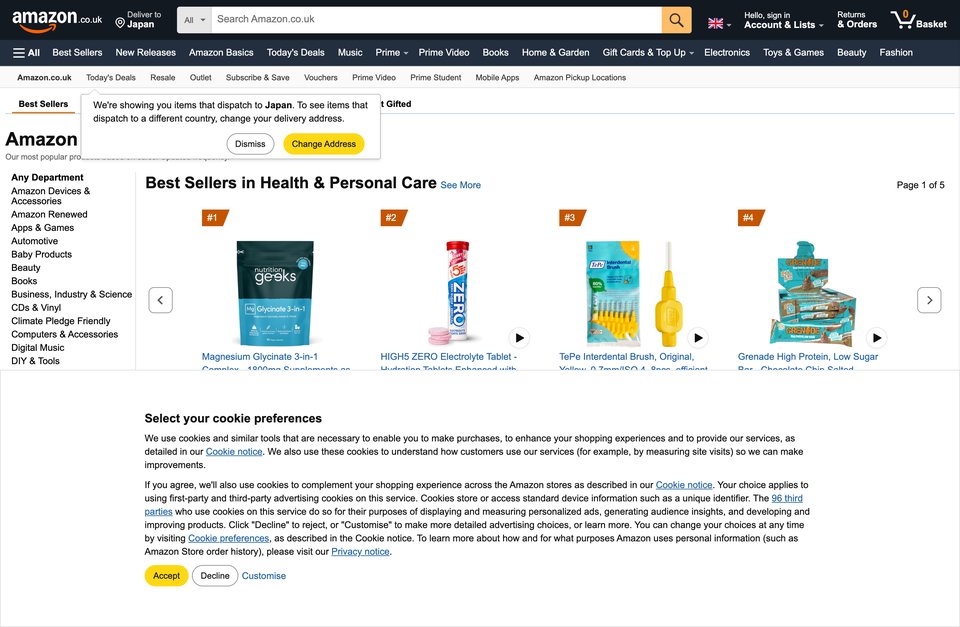
英亚销售榜 介绍
根据提供的素材,这个网站是一个视频播放器,具有多种布局和尺寸适配。以下是对该网站的简要介绍:
1. 该网站使用了video-js库来创建视频播放器,其中宽度为300px,高度为150px。这表示播放器的尺寸较小,适合在较小的屏幕或设备上使用。
2. 此外,该网站还使用了vjs-fluid类来调整播放器的布局。通过设置padding-top属性为56.25%,可以使播放器在屏幕上占据更大的空间,从而提供更好的用户体验。
3. 对于桌面版网站,该网站使用了p13n-zg-list-carousel-desktop_zeitgeist-lists_4-player-e86b9014-5bc8-4760-84e9-4e0b9d5a9e88-container-element-dimensions类,宽度为640px,高度为360px。这意味着播放器将占据整个屏幕宽度,适合在桌面电脑上使用。
4. 对于移动端网站,该网站使用了p13n-zg-list-carousel-desktop_zeitgeist-lists_5-player-6e694137-7d0c-4d8f-967a-ac4845e52fb8-container-element-dimensions类,宽度为640px,高度为360px。这意味着播放器将占据整个屏幕宽度,适合在移动设备上使用。
总之,这个网站提供了多种布局和尺寸的播放器,以满足不同设备和屏幕尺寸的需求。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流