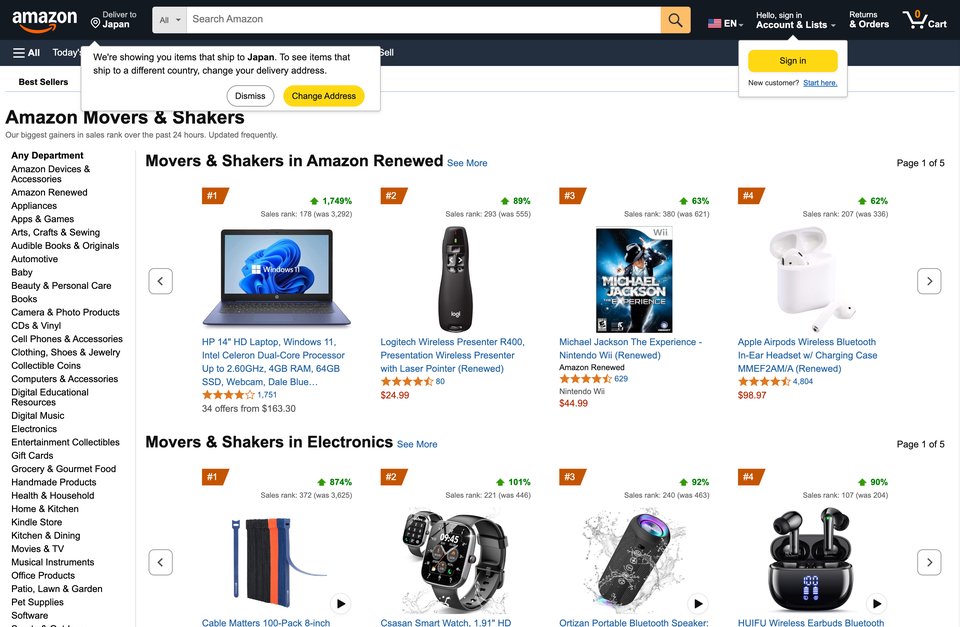
美亚飙升榜 介绍
这个网站是一个视频播放平台,提供了多种视频播放器的样式设置。根据提供的素材内容,我们可以了解到该网站的CSS样式代码如下:
1. 使用`video-js`类将视频宽度设置为300px,高度设置为150px。
2. 使用`vjs-fluid`类将容器的上边距(padding-top)设置为56.25%。
3. 使用`p13n-zg-list-carousel-desktop_zeitgeist-lists_3-player-6e91729f-724d-4cf0-b0a1-2209a8027c1b-container-element-dimensions`类将容器宽度设置为640px,高度设置为360px。
4. 使用`vjs-fluid`类将容器的上边距(padding-top)设置为56.25%。
5. 使用`p13n-zg-list-carousel-desktop_zeitgeist-lists_1-player-cc565733-2601-4db0-a1ba-81fc59f6252b-container-element-dimensions`类将容器宽度设置为特定值,高度保持不变。
这些样式代码主要用于调整视频播放器的外观和尺寸,以便在不同的设备和屏幕尺寸上提供良好的观看体验。通过调整上边距和宽度/高度,可以确保视频在滚动时不会溢出容器边界,并且能够适应不同大小的屏幕。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流