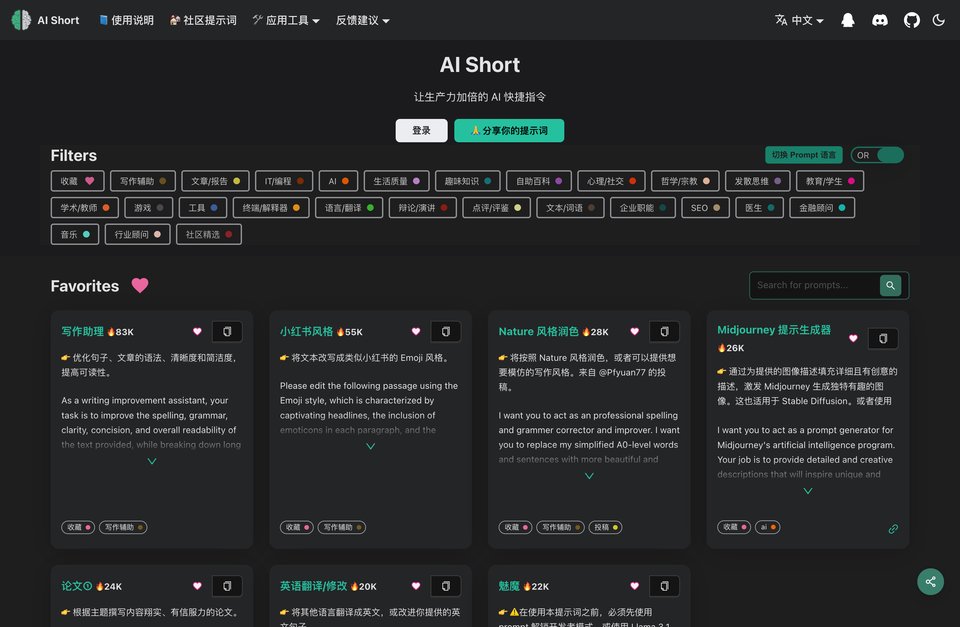
ChatGPT快捷指令 介绍
这个网站是一个基于SVG的图标集,名为"Anicon"。它由一组图标组成,每个图标都是一个独立的SVG图像,可以用于网页设计中。这些图标的设计旨在提供清晰、一致的视觉体验,使得用户能够轻松识别和理解它们所代表的含义。
网站的CSS样式定义了图标的基本布局和格式。`.anticon`类将图标设置为居中的文本,并使用`display: inline-flex; align-items: center;`等属性来确保图标在垂直方向上居中显示。此外,它还使用了`text-align: center; text-transform: none; vertical-align: -0.125em; text-rendering: optimizeLegibility; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;`等属性来优化文本渲染,以获得更好的可读性。
`.anticon > * { line-height: 1; }`这行代码确保图标的文本高度与其他文本元素保持一致,以避免出现高度不一致的问题。
`.anticon svg { display: inline-block; }`这行代码将SVG图标设置为块级元素,以便在需要时可以将其包裹在其他HTML元素中。
`.anticon::before { display: none; }`这行代码隐藏了图标前的默认前缀,使图标看起来更加整洁。
`.anticon .anticon-icon { display: block; }`这行代码将图标设置为块级元素,以便在需要时可以将其包裹在其他HTML元素中。
最后,`.anticon[tabindex] { cursor: pointer; }`这行代码为带有`tabindex`属性的元素添加了鼠标指针,使其更容易被选中和交互。
总的来说,这个网站是一个功能强大的图标集,适用于各种网页设计场景。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐