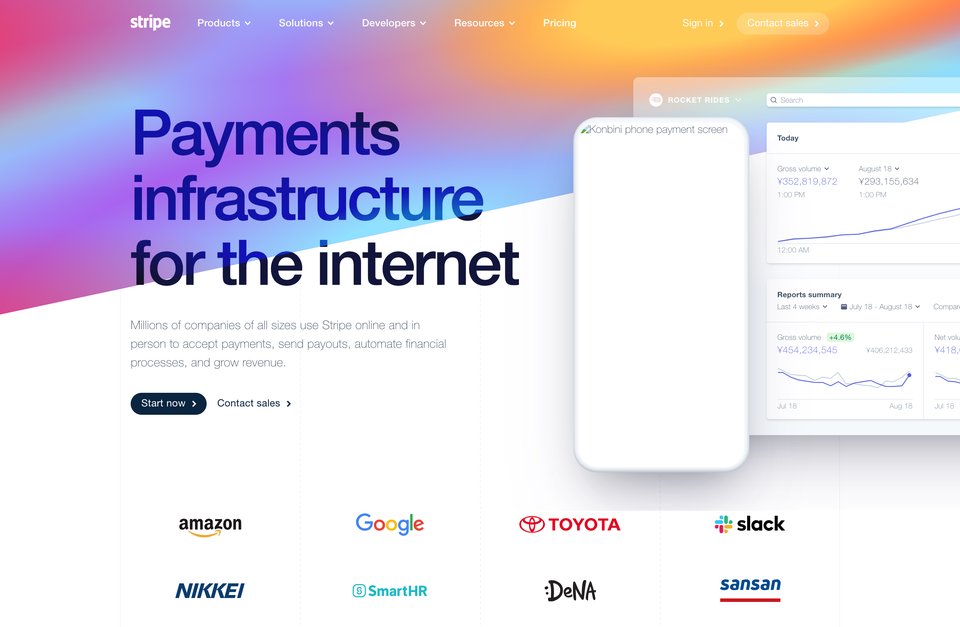
Stripe 介绍
这个网站是一个用于监测和处理错误信息的工具,它可以帮助开发者更好地了解应用程序中的问题。在这个示例中,我们可以看到以下内容:
1. `window.__capturedErrors = [];`:这是一个全局变量,用于存储捕获到的错误信息。当发生错误时,这些信息将被添加到这个数组中。
2. `window.onerror = function (message, url, line, column, error) { __capturedErrors.push(error); }`:这是一个事件处理函数,当发生未处理的异常(如网络请求失败、文件读取失败等)时,会调用这个函数。这个函数将错误信息添加到`__capturedErrors`数组中。
3. `window.onunhandledrejection = function(evt) { __capturedErrors.push(evt.reason); }`:当发生未处理的拒绝(如Promise被拒绝)时,这个函数会被调用。这个函数同样将拒绝原因(即`evt.reason`)添加到`__capturedErrors`数组中。
4. "GTM_ID":"GTM-WK8882T","GTM_FRAME_URL":"https://b.stripecdn.com/stripethirdparty-srv/assets/","environment":"production":这是一个Stripe支付服务的配置信息。在这个示例中,我们看到了Stripe的ID、Frame URL以及环境设置。
5. `new MutationObserver(e=>{for(const d of e)if(d.addedNodes)for(const e of d.addedNodes)e instanceof HTMLLinkElem`:这是一个MutationObserver实例的创建语句。MutationObserver是观察DOM变化的一种方法,这里使用它来观察HTML链接元素的变化。如果发现有新的HTML链接元素被添加,就会执行相应的代码。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流