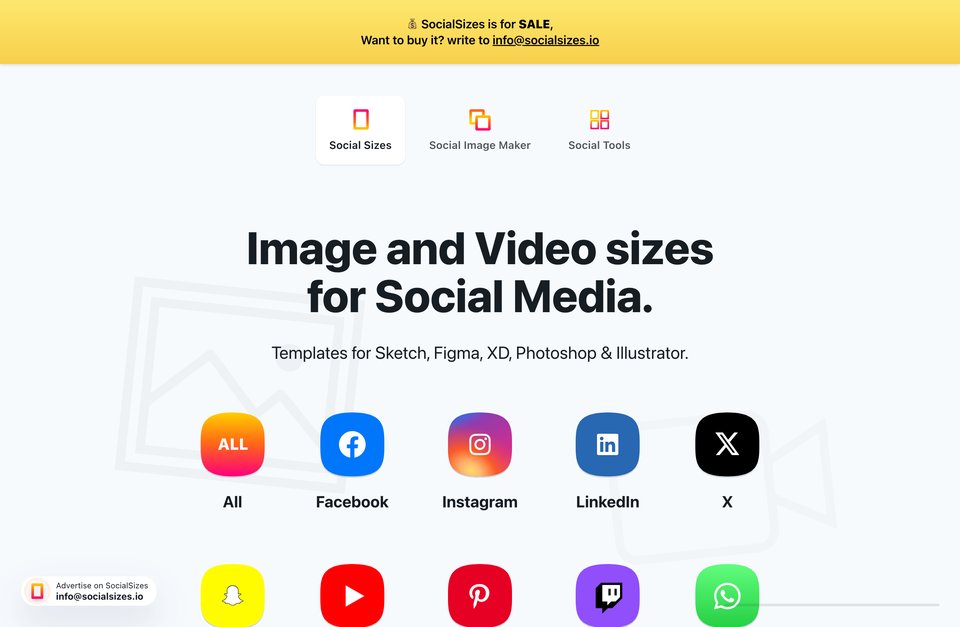
SocialSizes 介绍
这个网站是一个响应式网页设计,主要使用CSS3和HTML5技术。它的主要目的是创建一个清晰、简洁且易于导航的网站界面。
首先,网站的布局是响应式的,这意味着无论用户在何种设备上访问(如手机、平板或电脑),页面都能自动调整以适应屏幕大小。这通过媒体查询实现,确保了在不同尺寸的屏幕上都能提供良好的用户体验。
其次,网站使用了`-webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;` CSS属性来提高字体渲染质量,使得文本显示更加平滑。同时,网站还使用了`background: #f6fafd; color: #161e23; font-family: SF Pro Display,-apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Oxygen,Ubuntu,Cantarell,Open Sans,Helvetica Neue,sans-serif; font-size: 16px; margin: 0; padding: 0;` CSS样式来设置背景颜色、文字颜色和字体样式。这些样式有助于提升整体的视觉效果。
此外,网站还包含了一个名为`.container`的容器类,用于将内容组织在一起,并使它们居中对齐。这种布局方式使得内容看起来更加整洁和有序。
最后,网站中的代码部分采用了`code{font-family: source-code-pro, Menlo, Monaco, Consolas, Courier New, monospace}` CSS样式来定义代码字体。这使得代码块在阅读时更加清晰易读。
总的来说,这个网站是一个功能齐全、易于导航且具有良好视觉效果的网站。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐