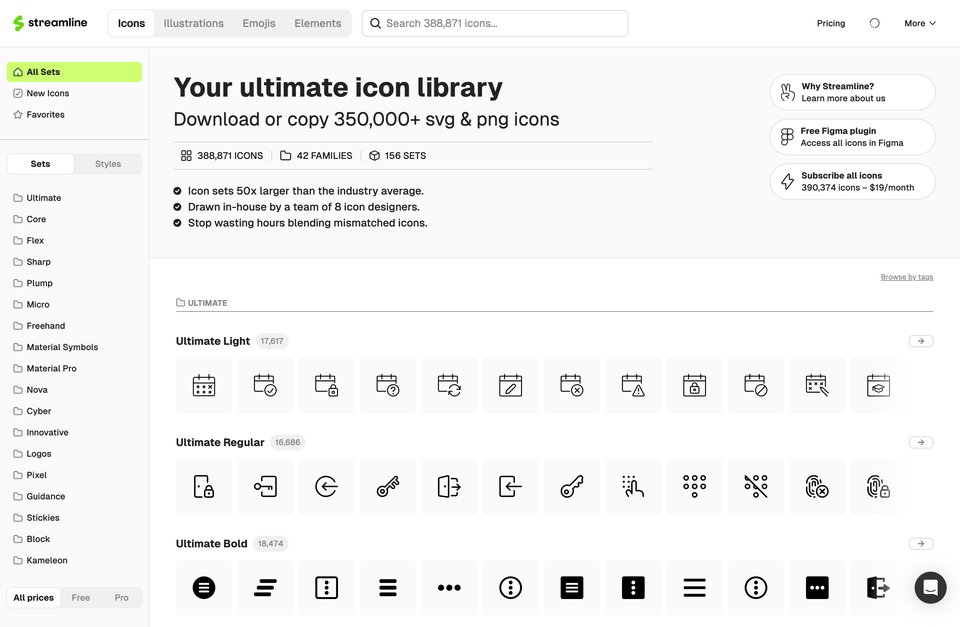
Streamline 介绍
这个网站是一个CSS样式表,它定义了一系列的CSS属性和值。在这个样式表中,我们可以找到以下内容:
1. `a { color: #000000; text-decoration: none; background-color: transparent; outline: none; cursor: pointer; transition: color 0.3s; -webkit-text-decoration-skip: objects; }`:这是网站的默认样式,所有的链接元素(``标签)都会应用这些样式。这个样式包含了一些基本的文本、颜色、背景、边框等属性。
2. `:where(.css-15wwebs) a:hover{ color: #000; }`:当用户点击一个链接时,这个样式会生效,改变链接的颜色为黑色。
3. `:where(.css-15wwebs) a:active{ color: #000000; }`:当用户悬停或点击一个链接时,这个样式会生效,改变链接的颜色为黑色。
4. `:where(.css-15wwebs) a:active,:where(.css-15wwebs) a:hover{ text-decoration: none; outline: 0; }`:这个样式会在链接被激活(即悬停或点击)时生效,取消所有可能的装饰效果,如下划线、双响等。
5. `:where(.css-15wwebs) a:focus{ text-decoration: none; outline: 0; }`:当用户聚焦到一个链接上时,这个样式会生效,取消所有可能的装饰效果,如下划线、双响等。
6. `:where(.css-15wwebs) a[disabled]{ color: rgba(0, 0, 0, 0.25); cursor: not-allowed; }`:这个样式会应用于禁用的链接元素。它会将链接的背景色改为灰色,并且设置一个不可用的鼠标指针。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐