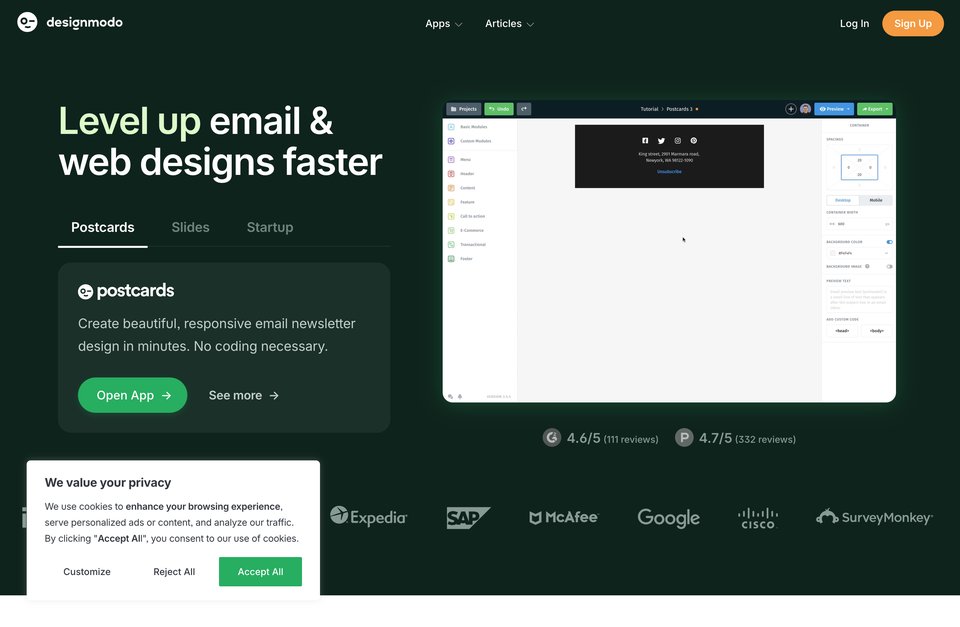
Designmodo 介绍
这个网站是一个名为“Tippy.box”的在线工具,它允许用户创建自定义提示框,这些提示框可以根据用户的需要显示或隐藏。该网站的代码片段提供了关于如何使用Tippy.box的基本信息和样式。
首先,`tippy-box`类具有以下属性:
- `data-animation=fade`:用于控制动画效果,这里设置为淡入淡出(fade)。
- `data-state=hidden`:表示提示框当前是隐藏状态。
- `opacity:0`:设置提示框的不透明度为0,使其完全透明。
- `max-width:calc(100vw - 10px)`:限制提示框的最大宽度为视口宽度减去10像素的计算值。
`tippy-box`类还定义了其他样式属性,如背景颜色、字体大小、行高、文本对齐方式、边框半径等。此外,它还支持通过`data-placement^=top`来定位提示框在顶部的位置。
对于提示框中的箭头部分,当提示框位于顶部时,其底部会有一个向下的箭头。箭头的样式也由代码片段提供,包括箭头的底部位置、形状和颜色。
综上所述,Tippy.box是一个功能强大的提示框生成器,适用于需要自定义提示框的用户。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐