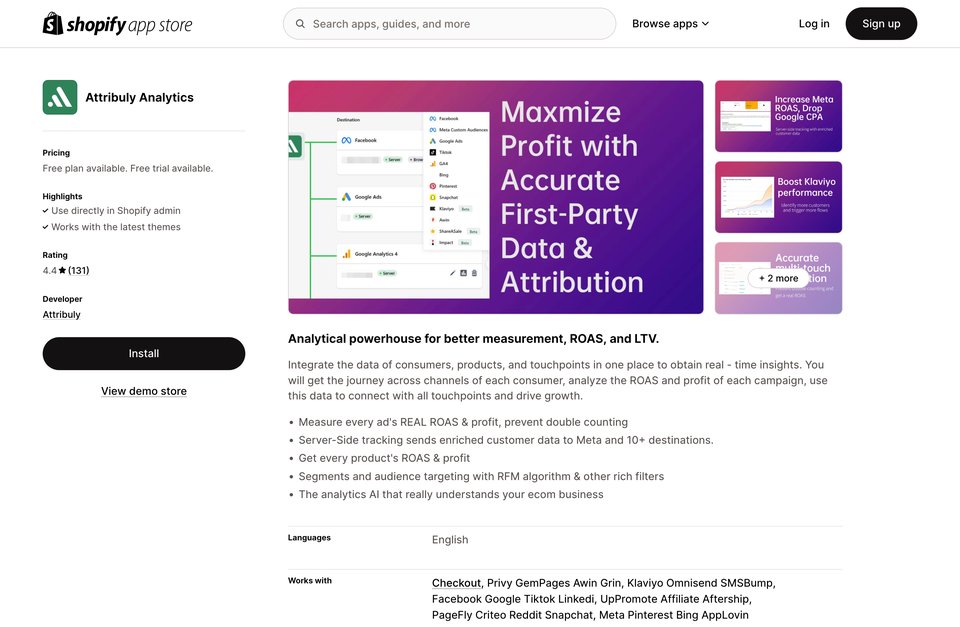
Attribuly 介绍
这个网站是一个名为"Turbo Progress Bar"的JavaScript库,它提供了一种快速、简单的方式来在网页上显示进度条。该库通过使用CSS和JavaScript实现了一个固定位置的进度条,具有高度(3px)、宽度(不可见)和透明度(150ms内逐渐变化),以及在3D变换中的位置(无移动)。
该库使用了以下特性:
1. `position: fixed;`:将进度条固定在页面上,无论滚动到哪个位置,进度条都会保持在屏幕的顶部。
2. `top: 0; left: 0;`:确保进度条位于屏幕的左上角。
3. `height: 3px;`:定义了进度条的高度为3像素。
4. `background: #0076ff;`:设置进度条的背景颜色为蓝色。
5. `z-index: 2147483647;`:确保进度条在堆叠顺序中位于其他元素的上方。
6. `transition: width 300ms ease-out, opacity 150ms 150ms ease-in;`:定义了进度条宽度和透明度的过渡效果,使其平滑地从0%增加到100%。
7. `transform: translate3d(0, 0, 0);`:设置了进度条的3D变换属性,使其不会随着页面滚动而移动。
此外,该库还包含了一个匿名函数,用于在页面加载时注册Google Tag Manager(GTM)事件。这对于跟踪用户的行为和优化广告效果非常有用。
总之,"Turbo Progress Bar"是一个功能强大且易于使用的进度条插件,适用于需要展示实时进度的用户界面。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐