Storyheap 介绍
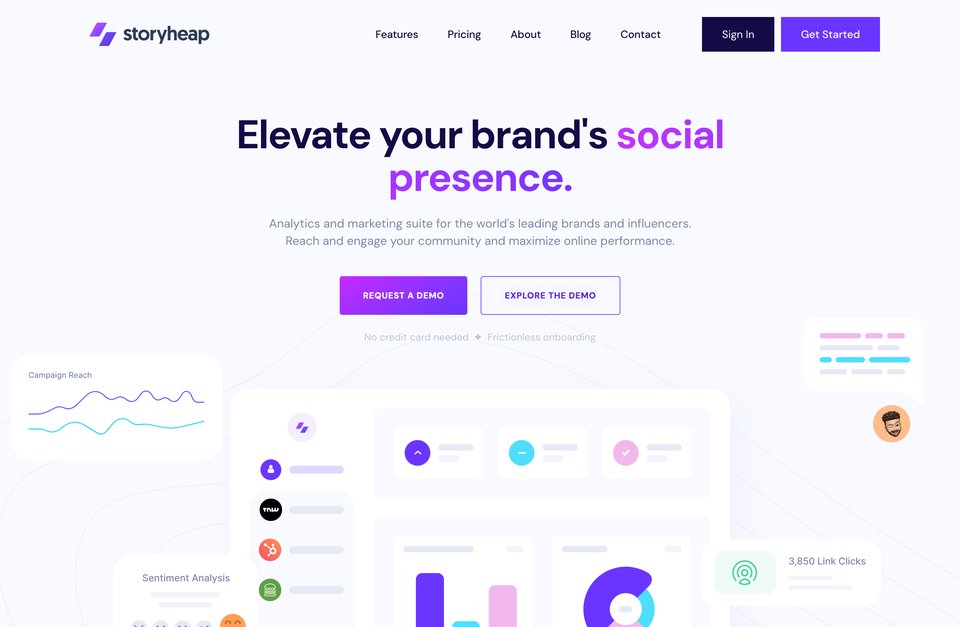
Storyheap是一个网站,旨在提升品牌的社交媒体存在感。它提供了一系列的工具和资源,帮助用户在社交媒体平台上有效地展示他们的内容。
首先,Storyheap提供了一个名为"WebFont.load()"的函数,该函数用于加载Google Web Fonts库中的字体。这有助于确保网站的可访问性和一致性,特别是在使用不同设备和屏幕尺寸的设备时。
其次,Storyheap使用了HTML5的Canvas元素来创建一个动态的背景图像,该图像可以根据用户的点击事件进行更新。这种技术可以为用户提供一种互动的体验,使他们能够与品牌产生更紧密的联系。
此外,Storyheap还提供了一个名为"ontouchstart"的事件处理器,该处理器允许用户在触摸设备上使用手势导航。这对于提高用户体验和提供更好的交互体验非常重要。
最后,Storyheap的网站本身包含一个徽标和一个链接到其官方网站的URL。徽标的设计简洁而现代,易于识别。同时,网站还提供了一些关于如何通过社交媒体平台提升品牌知名度的指导和资源。
总的来说,Storyheap是一个功能强大且易于使用的平台,可以帮助品牌在社交媒体上建立更强的存在感。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐