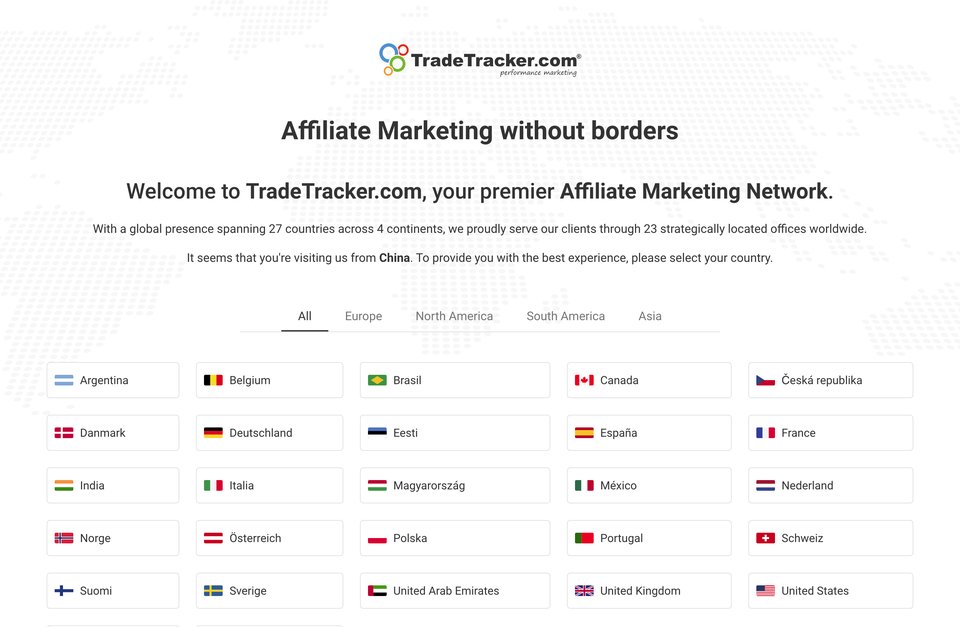
TradeTracker 介绍
根据提供的素材,这个网站是一个名为“Cookies”的页面。它的设计使用了Roboto字体,这是一个无衬线字体,广泛用于网页设计中,因为它具有清晰、简洁的外观。
网站的标题(h1)为“Cookies”,这是页面的主要标题,位于页面顶部。接下来是两个重要的部分:一个是用于显示cookie设置的窗口(#tt-cookie-window),另一个是用于展示cookie信息和按钮(#tt-cookie-window-content)的容器。
在#tt-cookie-window部分,有一个固定位置的窗口(position:fixed; bottom:0; width:100%; background-color:#fff; z-index:9999),它被设置为在屏幕底部显示,宽度为100%,背景颜色为白色,并设置了z-index值以使其在页面上保持可见。窗口的最小高度被设置为75px,并且通过box-shadow属性添加了阴影效果,使窗口看起来更加立体。此外,窗口还被设置为关闭时不遮挡内容,并通过box-sizing属性设置了内边距。窗口内部的内容(#tt-cookie-window-content)是纯白色的,并包含一些文本和一个按钮(#tt-cookie-buttonOk),按钮的颜色为红色,用于表示点击操作。
在#tt-cookie-window-info部分,提供了一些关于cookie的信息,包括文本框(padding-right:5px; padding-left:5px)和按钮(padding-right:5px; padding-left:5px)。这些元素可能用于输入或选择特定的cookie设置。
整个页面的设计简洁明了,主要目的是让用户能够轻松地了解和管理他们的cookie设置。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐