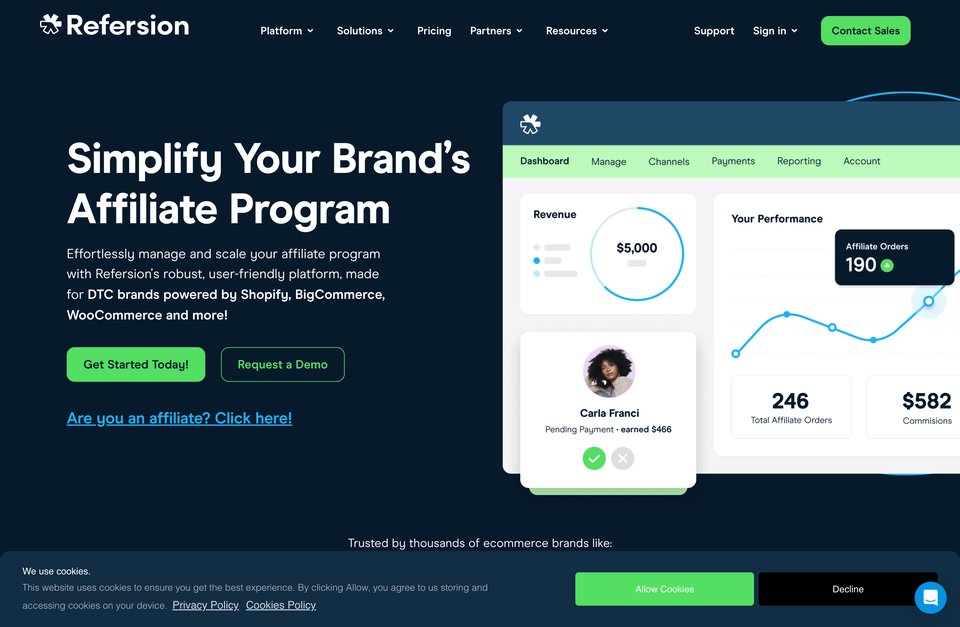
Refersion 介绍
这个网站是一个响应式滚动轮播图组件,具有多种样式和交互效果。以下是对网站的基本介绍:
1. 网站使用UTF-8编码的字符集,确保文本兼容性。
2. 使用CSS盒子模型进行布局,使元素居中对齐。
3. 定义了`carousel`类,用于创建轮播图容器,并设置了基本的样式属性。
4. `carousel`类及其子元素(如`:after`和`:before`)继承父元素的样式。
. 添加了`is-draggable`和`is-dragging`类,分别实现拖拽功能和拖拽状态。
. 定义了`carousel__viewport`类,用于设置最大高度和宽度,并隐藏溢出内容。
7. `carousel__track`类用于显示滑动条,允许用户通过上下箭头控制轮播图。
8. `carousel__slide`类用于处理滑动过程中的元素,设置最大宽度、隐藏滚动行为等。
9. 使用`-ms-scroll-chaining`属性禁用了滚动链,以防止滚动时出现错误。
10. 设置了`flex:0 0 auto;`属性,使其在垂直方向上占据整个可用空间。
11. 使用`overflow:hidden;`和`position:relative;`属性,确保页面不会因为超出视口而发生滚动。
12. 通过`padding:1rem;`设置了适当的内边距,以便在滑动过程中提供良好的用户体验。
总之,这个网站是一个功能强大且易于使用的响应式轮播图组件,可以满足不同场景下的需求。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐