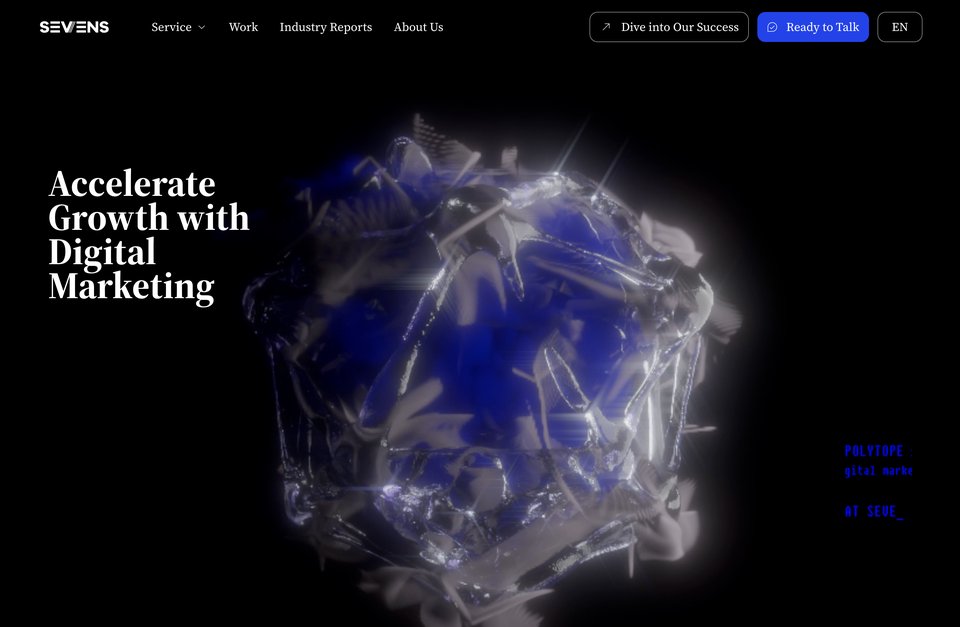
赛文思SEVENS 介绍
根据提供的素材,这个网站是一个响应式的图片轮播系统。它使用Swiper组件来实现图片的自动播放和滑动效果。Swiper提供了一些CSS类来控制元素的布局和动画效果。
1. .swiper-backface-hidden: 这个CSS类用于隐藏元素的背面,使得背景图像不会在用户旋转设备时显示出来。这对于实现无缝滚动体验非常重要。
2. .swiper-slide{transform:translateZ(0);-webkit-backface-visibility:hidden;backface-visibility:hidden}: 这个CSS类将元素转换为3D变换,使得背景图像不会在用户旋转设备时显示出来。
3. .swiper-free-mode>.swiper-wrapper{margin:0 auto}: 这个CSS类将Swiper容器的外边距设置为0,并且将其居中对齐。
4. .js img.track-loaded{position:relative;opacity:0}.js img.track-loaded.is-complete{opacity:1}: 这个CSS类用于处理图片加载完成的状态。当图片加载完成时,它会将图片的透明度设置为1,表示已经加载完成。
5. .col-span-full{grid-column:1/-1}: 这个CSS类用于设置网格列的跨度为1。这意味着所有列都将等宽,并且它们的宽度将等于网格的总宽度。
6. .pb-bottom-section-vertical-spacing{padding-bottom:calc(var(--section-vertical-spacing) * var(--bottom-spacing-adjust,1))}: 这个CSS类用于设置底部区域的垂直间距。
7. .pt-top-section-vertical-spacing{padding-top:calc(var(--section-vertical-spacing) * var(--bottom-spacing-adjust,1))}: 这个CSS类用于设置顶部区域的垂直间距。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐