
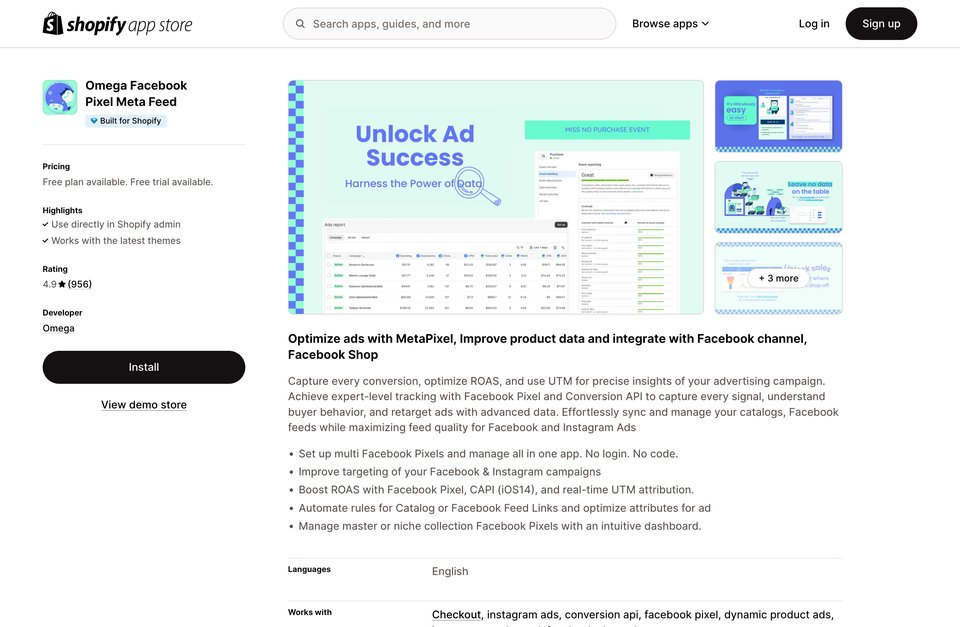
Omega ? Multi Facebook Pixels
Omega ? Multi Facebook Pixels 介绍
根据提供的素材内容,这个网站是一个名为"turbo-progress-bar"的CSS样式类,它定义了一个固定位置、宽度为3px的蓝色进度条。该进度条具有平滑过渡效果,当宽度变化时,其透明度会逐渐增加。此外,它还使用了JavaScript代码来初始化Google Tag Manager(GTM)的跟踪脚本。
具体来说,这段代码定义了以下属性:
1. position: fixed; 将进度条定位在页面的固定位置。
2. display: block; 使进度条以块级元素显示。
3. top: 0; 将进度条顶部置于页面顶部。
. left: 0; 将进度条左侧对齐页面左侧。
5. height: 3px; 进度条的高度为3像素。
6. background: #0076ff; 进度条的背景颜色为深蓝色。
. z-index: 2147483647; 设置进度条的z-index值,使其在页面上可见。
8. transition: width 300ms ease-out, opacity 150ms 150ms ease-in; 设置进度条宽度和透明度的过渡动画。
9. transform: translate3d(0, 0, 0); 设置进度条的平移变换,使其相对于其父元素居中。
10. (function(w,d,s,l,i){...}); 这是一个立即执行函数表达式(IIFE),用于在文档加载完成后初始化GTM跟踪脚本。
综上所述,这段代码是一个简单的CSS样式类,用于创建一个可滚动的蓝色进度条,并使用GTM进行页面性能分析。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐