
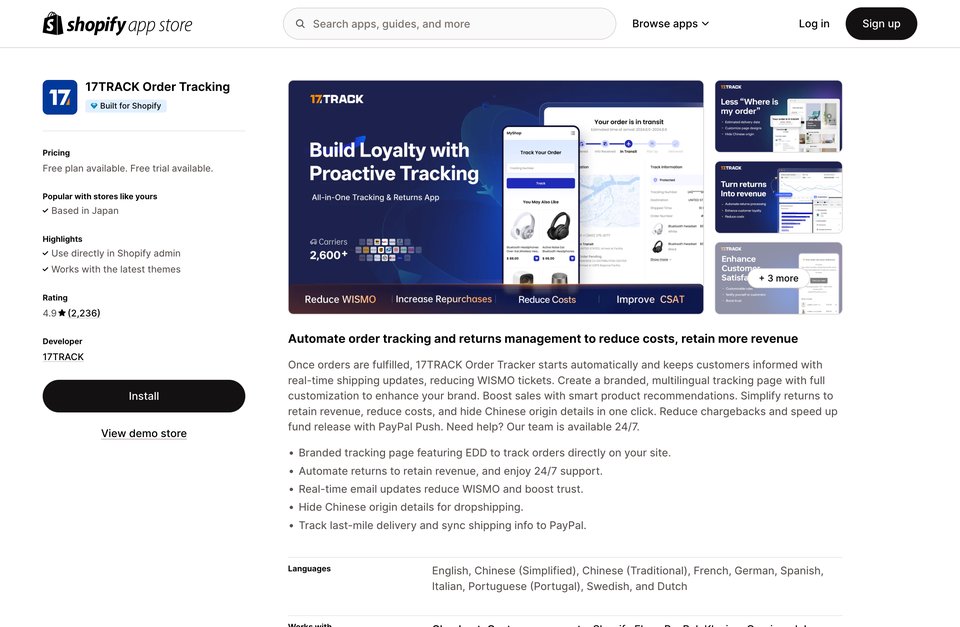
17TRACK Order, PayPal Tracking
17TRACK Order, PayPal Tracking 介绍
根据提供的素材内容,这个网站是一个名为"turbo-progress-bar"的进度条样式。它通过CSS定义了一个固定位置、宽度为3px的蓝色进度条,背景颜色为#0076ff。该进度条具有平滑过渡效果,包括宽度和透明度的变化。同时,进度条还使用了JavaScript来动态加载Google Tag Manager(GTM)脚本,以便于跟踪和管理网站的谷歌广告性能。
具体来说,这段代码定义了一个名为`.turbo-progress-bar`的CSS类,用于创建和配置一个可居中的蓝色进度条。它使用`position: fixed;`属性确保进度条在页面上的位置固定不变。通过设置`top: 0; left: 0;`,可以确保进度条覆盖整个屏幕。`height: 3px;`设置了进度条的高度,而`background: #0076ff;`则指定了其背景颜色。`z-index: 2147483647;`确保了进度条在页面中具有更高的可见性。
此外,该代码还包含了一个匿名函数,该函数接收四个参数:width(宽度)、d(文档对象)、s(选择器)和i(ID)。这个函数用于向页面添加GTM脚本,以便更好地管理和分析网站的谷歌广告性能。
总的来说,这个网站提供了一个可定制的蓝色进度条样式,并通过GTM脚本提供了一种简单的方式来监控和管理网站的谷歌广告性能。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐