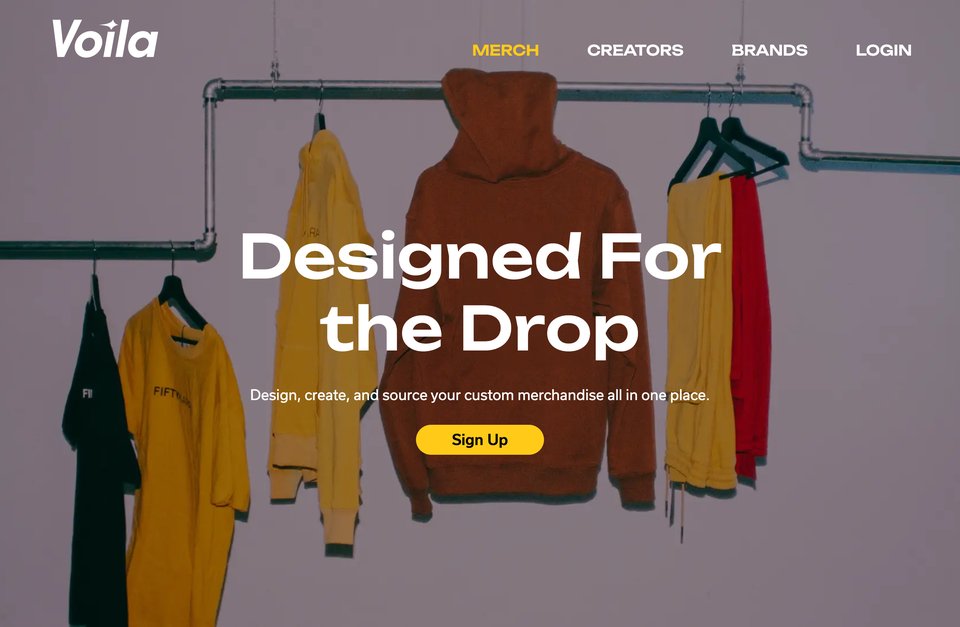
Voila 介绍
这个网站是一个名为"Lenis"的CSS样式库。它提供了一套用于创建平滑滚动效果的CSS类,使页面能够以更流畅的方式滚动,同时保持元素之间的良好布局。通过使用这些CSS类,开发者可以轻松地为网页添加平滑滚动功能,提高用户体验。
Lenis库中的一些关键类如下:
1. wf-force-outline-none:focus { outline: none; }
这是一个用于去除鼠标悬停时元素的边框的CSS类。当用户将鼠标悬停在元素上时,该类可以确保元素不会显示任何边框。这对于创建具有清晰视觉焦点的元素非常有用。
2. html, body { height: auto; }
这是一个简单的CSS规则,用于将HTML文档的默认高度设置为自动。这有助于保持页面在滚动时的高度不变,从而提供更好的用户体验。
3. .lenis.lenis-smooth { scroll-behavior: auto !important; }
这是一组CSS类,用于设置整个页面的滚动行为。其中,scrollbehavior属性被设置为auto,并使用important关键字强调这一点。这将使页面在滚动时保持水平滚动模式,而不会触发垂直滚动。
4. .lenis.lenis-smooth [data-lenis-prevent] { overscroll-behavior: contain; }
这是一组CSS类,用于阻止页面在滚动时出现溢出滚动。overscroll-behavior属性被设置为contain,这意味着当页面超出其容器边界时,它将被限制在容器内部。
5. .lenis.lenis-stopped { overflow: hidden; }
这是一组CSS类,用于防止页面在滚动时出现溢出。overflow属性被设置为hidden,这意味着当页面超出其容器边界时,它将不显示任何内容。
6. .lenis.lenis-smooth iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
这是一组CSS类,用于将iframe元素放置在页面的顶部和左侧,并使其宽度和高度与其父元素相同。这样,当页面滚动时,iframe将始终保持在页面的中央位置。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐