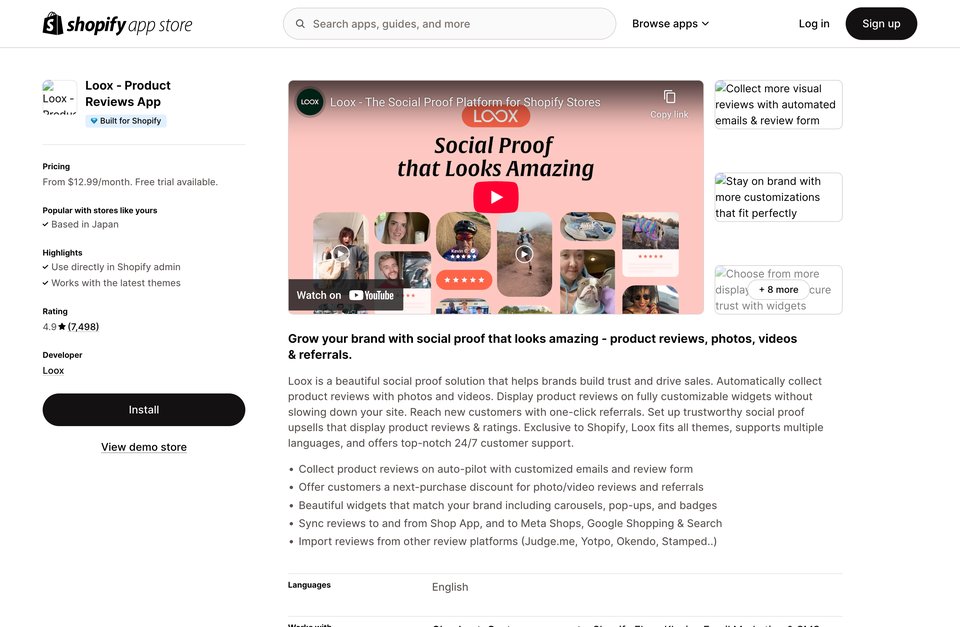
Loox Product Reviews & Photos 介绍
这个网站是一个名为 ".turbo-progress-bar" 的 CSS 类,它用于创建一个进度条。该进度条具有以下特性:
1. 位置固定(position: fixed)
2. 显示为块级元素(display: block)
3. 高度为 3px(height: 3px)
4. 背景颜色为 #0076ff
5. z-index 属性设置为 2147483647,以便在页面上保持可见性
6. 宽度和透明度过渡效果,宽度在 300ms 内平滑变化,透明度在 150ms 内逐渐变化
7. transform 属性使用 translate3d() 方法将进度条平移到页面左上角(top: 0; left: 0;)
8. 通过 JavaScript 函数(function(w, d, s, l, i)),将进度条添加到网页的 HTML 文档中
9. 使用 Google Tag Manager 库来跟踪事件(event:'gtm.js')
该进度条可以通过以下方式使用:
- 将其添加到 HTML 文档的头部或底部,以固定其位置和大小
- 设置进度条的初始值和最大值
- 通过 JavaScript 代码触发进度条的变化
示例代码:
```html
Progress Bar Example
```
在这个示例中,我们创建了一个带有 ".turbo-progress-bar" 类的 HTML 元素,并将其插入到 HTML 文档的头部。同时,我们还添加了 Google Tag Manager (GTM) 的 JavaScript 代码,以便在用户进行特定操作时更新进度条的值。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐