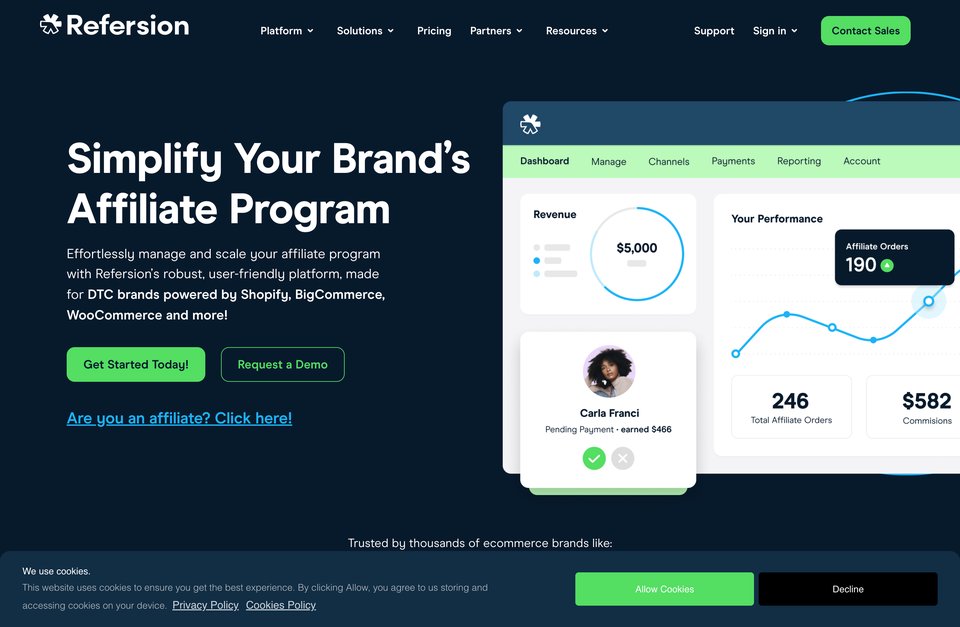
Refersion 介绍
这个网站是一个名为“Carousel”的CSS样式库,它提供了一套用于创建幻灯片轮播图的样式和功能。该库的主要特点是其响应式设计,可以适应不同设备的屏幕尺寸,同时支持拖拽和滑动操作,使得用户能够更直观地浏览内容。
首先,我们来解析一下这段代码:
```css
@charset "UTF-8";
.carousel {
box-sizing: border-box;
position: relative;
}
.carousel *, .carousel :after, .carousel :before {
box-sizing: inherit;
}
.carousel.is-draggable {
cursor: move;
cursor: grab;
}
.carousel.is-dragging {
cursor: move;
cursor: grabbing;
}
.carousel__viewport {
max-height: 100%;
max-width: 100%;
overflow: hidden;
position: relative;
}
.carousel__track {
display: flex;
}
.carousel__slide {
-ms-scroll-chaining: none;
flex: 0 0 auto;
max-width: 100%;
overflow-x: hidden;
overflow-y: auto;
overscroll-behavior: contain;
padding: 1rem;
position: relative;
}
```
根据这段代码,我们可以了解到以下信息:
1. `@charset "UTF-8"`:这是一个注释,告诉浏览器使用UTF-8编码。
2. `.carousel`:这是类名,表示一个带有样式规则的元素。
3. `.carousel *, .carousel :after, .carousel :before`:这是CSS选择器,表示选择所有与`.carousel`元素相关的元素(包括子元素、后代元素等)。在这里,它表示选择`.carousel`元素及其后代的所有元素。
. `.carousel.is-draggable`:这是类名,表示一个带有样式规则的元素,具有可拖拽的属性。
5. `.carousel.is-dragging`:这是类名,表示一个带有样式规则的元素,具有可拖动的属性。
6. `.carousel__viewport`:这是类名,表示一个带有样式规则的元素,具有最大高度和宽度为100%的属性。
7. `.carousel__track`:这是类名,表示一个带有样式规则的元素,具有显示为弹性布局的属性。
8. `.carousel__slide`:这是类名,表示一个带有样式规则的元素,具有最大宽度为100%、溢出隐藏、滚动行为为包含的属性。
综上所述,这个网站是一个提供幻灯片轮播图样式和功能的CSS样式库,适用于网页开发中的幻灯片展示场景。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐