
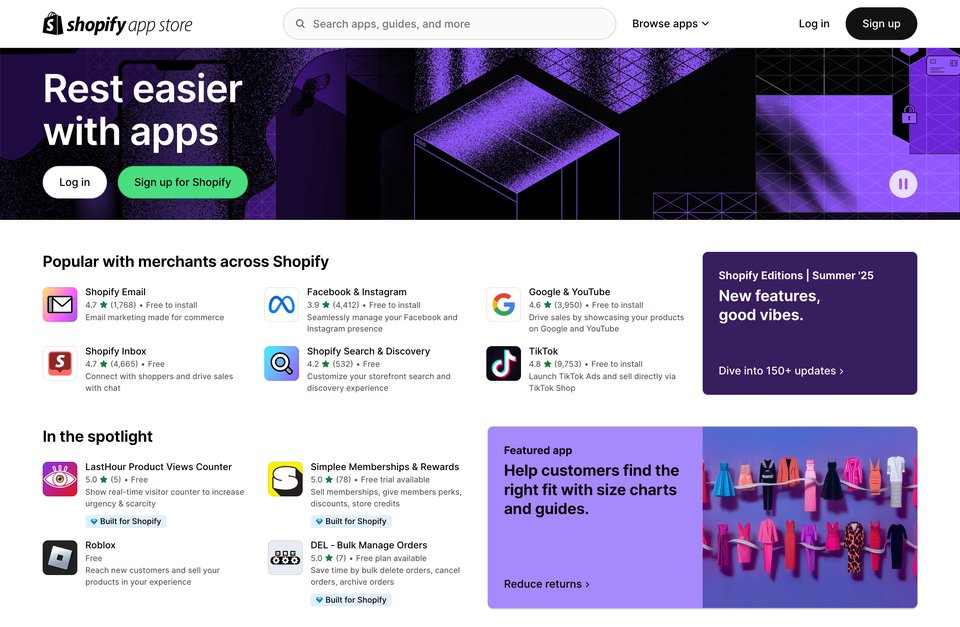
Shopify应用市场
Shopify应用市场 介绍
根据提供的素材内容,这个网站是一个用于制作进度条的JavaScript库。它提供了一种方法来创建固定位置的进度条,并具有多种样式和动画效果。
`.turbo-progress-bar` 类定义了一个进度条元素,它具有以下属性:
- `position: fixed;`:将进度条定位在页面上的一个固定位置。
- `display: block;`:使进度条在浏览器中可见。
- `top: 0; left: 0; height: 3px;`:设置进度条的高度为3像素,宽度为0像素。
- `background: #0076ff;`:设置进度条的背景颜色为红色。
- `z-index: 2147483647;`:确保进度条在其他元素之上显示。
- `transition: width 300ms ease-out, opacity 150ms 150ms ease-in;`:设置进度条的宽度和不透明度过渡效果。
- `transform: translate3d(0, 0, 0);`:设置进度条的位置,使其在垂直方向上居中。
此外,该代码还包含一个自执行函数,用于初始化Google Tag Manager(GTM)跟踪代码。这是Google Analytics和其他Google广告服务的一部分,用于收集用户行为数据。
总结来说,这个网站是一个用于快速创建动态进度条的JavaScript库,同时集成了Google Tag Manager跟踪代码,以便收集用户数据。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流









