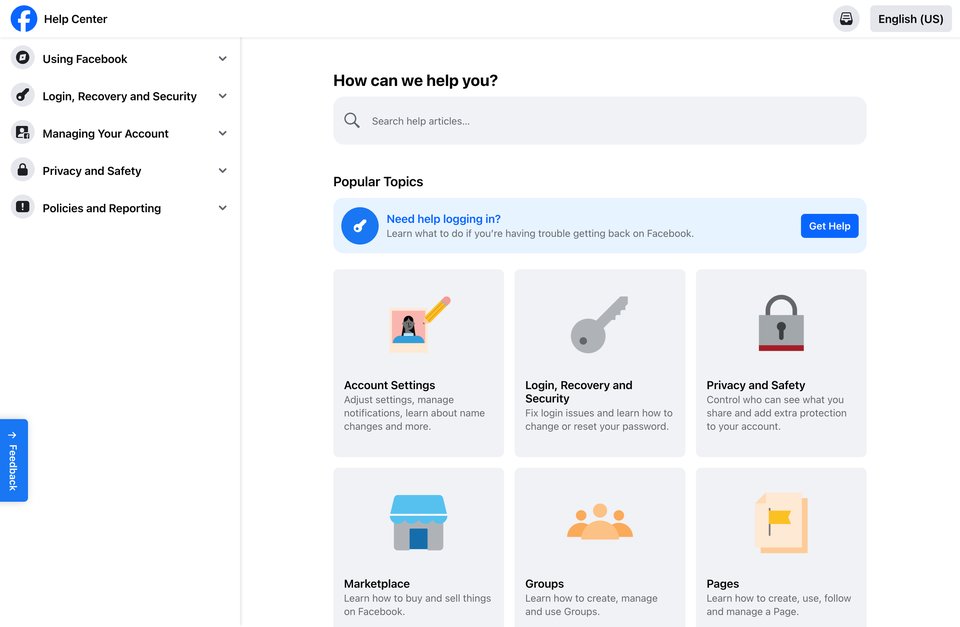
FB帮助中心 介绍
这个网站是一个以黑色调为主的设计主题,其中包含了一系列颜色值和透明度值。这些颜色值用于定义网页中不同元素的颜色和透明度,以便设计师可以根据需要调整网页的颜色和样式。
在这个主题中,主要使用了以下颜色值:
- --fds-black: #000000; 这是一个纯黑色,用于定义网页的主要背景色。
- --fds-black-alpha-05: rgba(0, 0, 0, 0.05); 这是一个半透明的黑色,用于定义一些细节或按钮等元素的透明度。
--fds-black-alpha-10: rgba(0, 0, 0, 0.1); 这是一个半透明的黑色,用于定义一些细节或按钮等元素的透明度。
- ...
- --fds-blue-40: rgba(0, 0, 0, 0.4); 这是一个半透明的蓝色,用于定义一些细节或按钮等元素的透明度。
此外,还定义了一些透明度值,如--fds-black-alpha-80: rgba(0, 0, 0, 0.8); 这是一个全透明的黑色,用于定义一些细节或按钮等元素的透明度。
总的来说,这个网站的主题是一个以黑色调为主的设计,通过使用不同的颜色值和透明度值,可以创造出丰富的视觉效果和良好的用户体验。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐