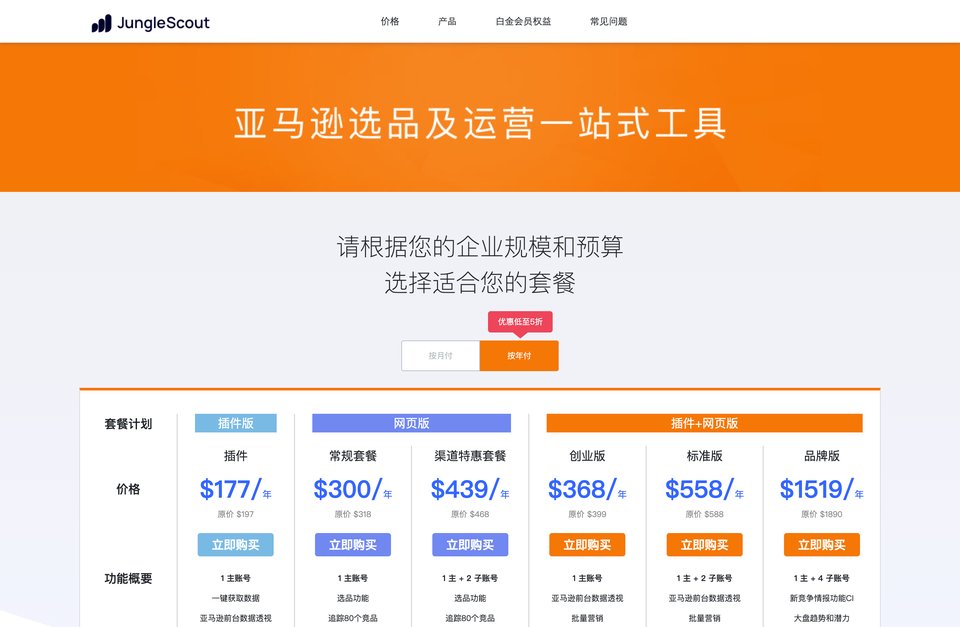
Jungle Scout 介绍
根据提供的素材,这个网站是一个用于创建SVG图标的在线工具。它提供了一组预设的图标样式和大小,用户可以通过调整这些属性来创建自己的SVG图标。
网站的HTML结构如下:
```html
SVG Icons
```
在`styles.css`文件中,可以定义一些基本的样式规则,例如:
```css
/* 默认样式 */
.svg-inline--fa {
display: inline-block;
font-size: inherit;
height: 1em;
overflow: visible;
vertical-align: -0.125em;
}
/* 大图标样式 */
.svg-inline--fa.fa-lg {
vertical-align: -0.225em;
}
/* 小图标样式 */
.svg-inline--fa.fa-w-1 {
width: 0.0625em;
}
.svg-inline--fa.fa-w-2 {
width: 0.125em;
}
.svg-inline--fa.fa-w-3 {
width: 0.1875em;
}
.svg-inline--fa.fa-w-4 {
width: 0.25em;
}
.svg-inline--fa.fa-w-5 {
width: 0.3125em;
}
.svg-inline--fa.fa-w-6 {
width: 0.375em;
}
```
通过这个网站,用户可以快速地创建出具有不同宽度、大小的SVG图标。同时,网站还支持对图标进行垂直居中对齐,以及调整图标的高度。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐