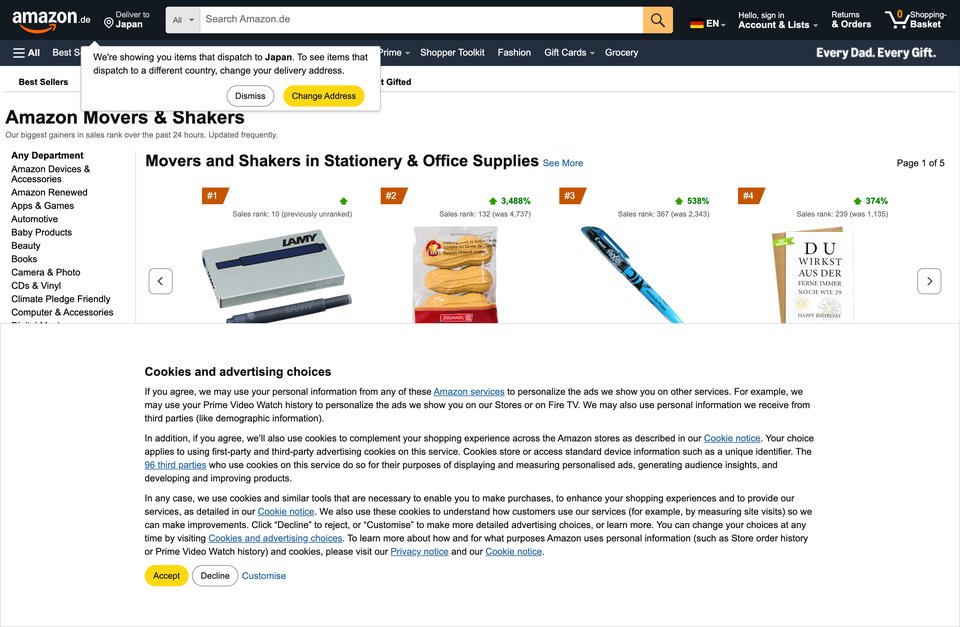
德国飙升榜 介绍
这个网站是一个视频播放器,主要用于展示和播放各种视频内容。它采用了HTML5和CSS3技术,使得视频能够在不同的设备和平台上流畅播放。
首先,我们来看一下这个网站的布局。我们可以看到,整个页面被分为了两部分,一部分是视频播放器的容器,另一部分是视频内容的列表。视频播放器的容器采用了video-js库,其样式为宽度和高度均为300px,高度150px。而视频内容的列表则采用了p13n-zg-list-carousel库,其样式为宽度和高度均为640px,高度360px。
接下来,我们来看一下这个网站的CSS样式。我们可以看到,这个网站的容器元素被赋予了padding-top属性,值为6.25%,这意味着容器元素的顶部会超出其实际高度,形成一种滚动条的效果。同时,这个网站的容器元素还被赋予了vjs-fluid类,这可能意味着这个视频播放器使用了某种流媒体技术,使得视频在播放时能够自适应屏幕大小,不会出现画面拉伸或者变形的情况。
此外,我们还可以看到,这个网站的容器元素被赋予了一个名为container-element-dimensions的CSS类,其样式为宽度和高度均为640px,高度60px。这可能是因为这个容器元素需要容纳多个视频内容,因此需要设置一定的尺寸。
总的来说,这个网站是一个功能强大的视频播放器,它采用了多种CSS技术来制作出精美的界面,同时提供了丰富的视频内容供用户选择。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐