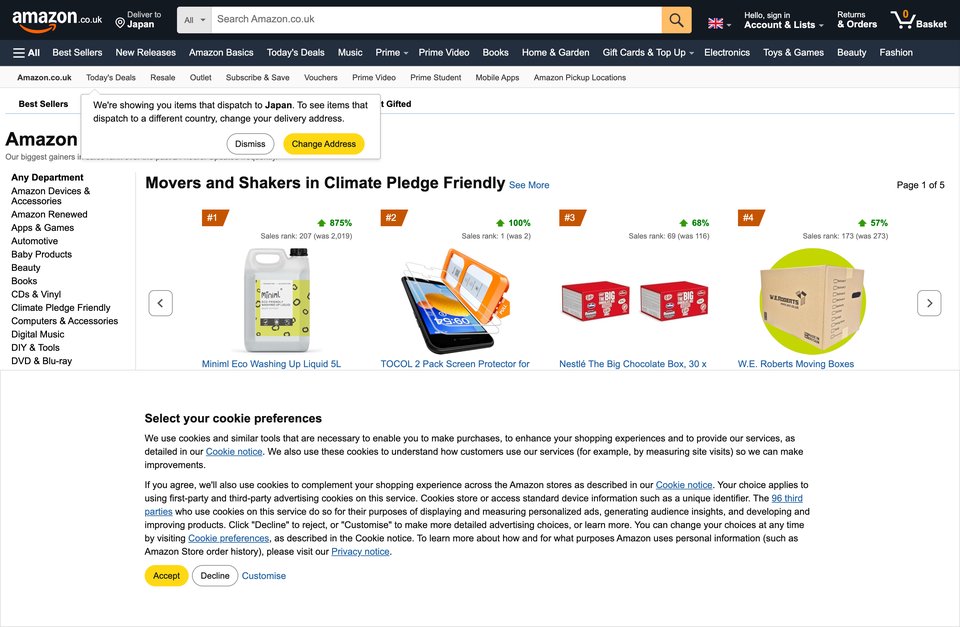
英国飙升榜 介绍
这个网站是一个视频播放器,提供了多种视频格式的支持。它使用了video.js库来创建视频播放器,并使用了vjs-fluid插件来处理视频的缩放和布局。
在CSS样式中,video-js类定义了视频播放器的宽度和高度,分别为300px和150px。同时,还定义了padding-top属性,使得播放器的高度能够适应不同屏幕尺寸的需求。
p13n-zg-list-carousel-desktop_zeitgeist-lists_5-player-301dce3b-f676-4122-9ffc-cd8a4587664b-container-element-dimensions类定义了一个桌面版本的视频播放器容器,其宽度为640px,高度为360px。同时,也定义了padding-top属性,使得播放器的高度能够适应不同屏幕尺寸的需求。
此外,p13n-zg-list-carousel-desktop_zeitgeist-lists_3-player-45eb45ff-ccd7-4a85-b776-b0dc1644e2aa-container-element-dimensions类定义了一个移动设备的视频播放器容器,其宽度为360px,高度为128px。同时,也定义了padding-top属性,使得播放器的高度能够适应不同屏幕尺寸的需求。
总的来说,这个网站是一个功能齐全的视频播放器,支持多种视频格式,并且可以根据不同的屏幕尺寸进行自适应布局。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐