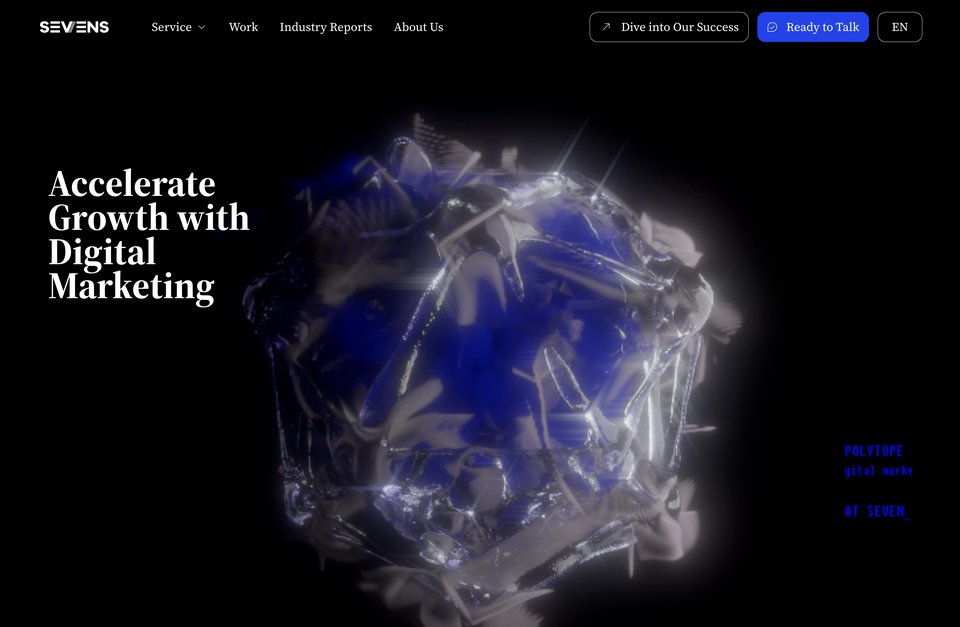
赛文思SEVENS 介绍
这个网站是一个响应式设计模板,主要用于创建具有良好用户体验的网页。它使用了Swiper库来创建幻灯片效果,使页面更加动态和有趣。此外,它还使用了CSS样式和JavaScript代码来实现一些特定的布局和动画效果。
首先,该网站使用了`.swiper-backface-hidden`类来隐藏页面的背面,以防止浏览器在滚动到页面底部时出现错误。同时,它还使用了`-webkit-backface-visibility:hidden`和`backface-visibility:hidden`属性来确保页面的背面在滚动时不会出现问题。
其次,该网站使用了`.swiper-free-mode>.swiper-wrapper`类来将滑动容器的外边距设置为0,并将其居中对齐。这样可以确保滑动容器在页面上的位置固定,并且不会与其他元素重叠。
此外,该网站还使用了`.js img.track-loaded`类来创建一个加载指示器,当图片正在加载时,该指示器的透明度为0,当图片加载完成后,透明度变为1。这样可以让访客知道图片何时可以查看。
最后,该网站使用了`.col-span-full`、`.pb-bottom-section-vertical-spacing`和`.pt-top-section-vertical-spacing`等CSS类来设置网格列、垂直间距和顶部间距,以实现特定的布局和动画效果。
总之,这个网站是一个功能强大且易于使用的响应式设计模板,可以帮助您快速创建出具有良好用户体验的网页。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐
热门内容