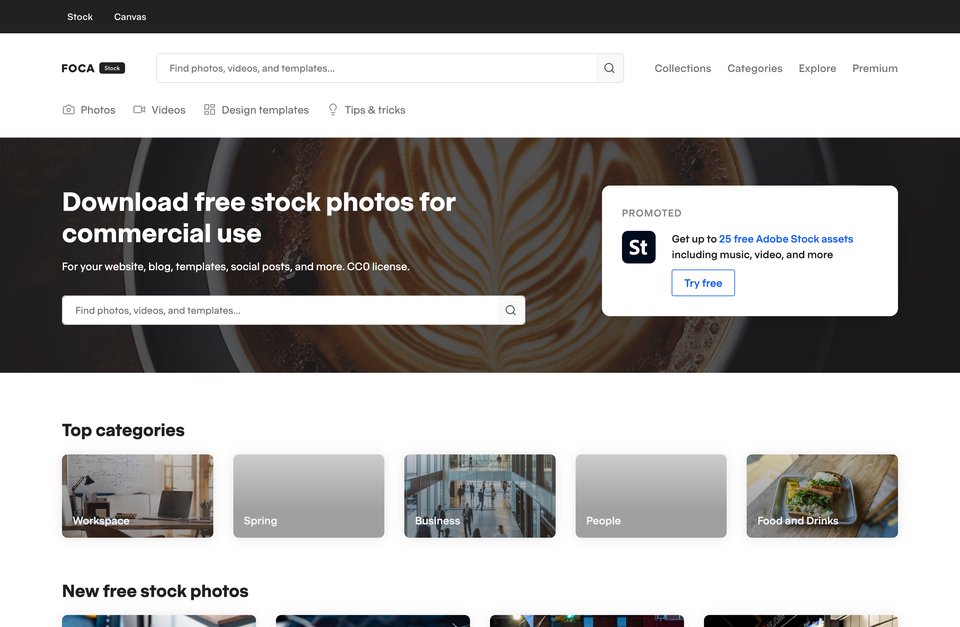
Foca Stock 介绍
根据提供的素材,这个网站是一个名为“tippy-box”的提示框(tooltip)插件。它提供了一种快速、简单的方法来显示信息或操作指引给用户。
首先,我们注意到有一个.tippy-box类,它具有一些属性,如data-animation=fade和data-state=hidden。这些属性用于控制提示框的动画效果和当前状态。
接下来,我们看到.tippy-box类中有两个子类:.tippy-box和.tippy-arrow。这两个类分别表示提示框本身和提示框中的箭头。
.tippy-box类具有以下样式:
- opacity:0,表示提示框是隐藏的,不会显示在页面上。
- max-width:calc(100vw - 10px),表示提示框的最大宽度为视口宽度减去10像素。
- position:relative,表示提示框相对于其容器的位置。
- background-color:#333,表示提示框的背景颜色为黑色。
- color:#fff,表示提示框的文字颜色为白色。
- border-radius:4px,表示提示框的边框半径为4像素。
- font-size:14px,表示提示框的文字大小为14像素。
line-height:1.4,表示提示框的文字行高为1.4倍。
- white-space:normal,表示提示框的文字不换行。
- outline:0,表示提示框没有边框。
- transition-property:transform,visibility,opacity,表示提示框的变换属性、可见性属性和透明度属性都进行了过渡效果处理。
然后,我们看到了两个.tippy-box类的子类:.tippy-box[data-placement^=top]>.tippy-arrow和.tippy-box[data-placement^=top]>.tippy-arrow:before。这两个子类分别表示提示框的箭头和箭头前面的边框。
.tippy-arrow类具有以下样式:
- bottom:0,表示箭头指向底部。
- transform-origin:center top,表示箭头的旋转中心点在顶部。
- border-width:8px 8px 0;border-top-color:initial;transform-origin:center top,表示箭头的边框宽度为8像素,上下两边的边框颜色为初始值,箭头的旋转中心点在顶部。
综上所述,这个网站是一个名为“tippy-box”的提示框插件,提供了丰富的样式和动画效果,适用于需要向用户展示信息或操作指引的场景。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐