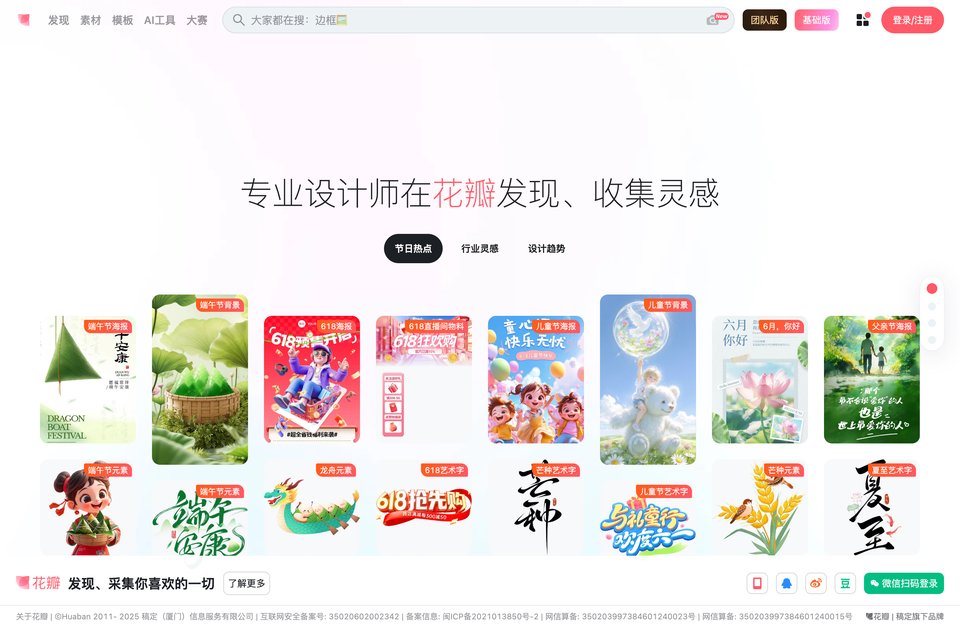
花瓣 介绍
这个网站是一个名为“anticon”的图标库,它提供了一套丰富的图标样式和图标元素。这些图标采用了一种名为“antialiased”的技术,使得图标在各种设备和浏览器上都能保持良好的可读性和视觉效果。
以下是对“anticon”网站的简单介绍:
1. 设计特点:anticon 的设计非常简洁,采用了inline-block布局,使得图标元素可以垂直堆叠在一起,形成一个统一的视觉层次。同时,它还支持多种字体样式和颜色,可以根据需要自由组合,创造出个性化的图标效果。
2. 图标样式:anticon 提供了多种图标样式,包括普通图标、旋转图标、阴影图标等。这些图标样式都采用了相同的设计思路,即通过调整字体样式、颜色和形状来达到不同的视觉效果。用户可以根据自己的需求选择合适的图标样式进行使用。
3. 图标元素:anticon 还提供了一些额外的图标元素,如 anicon-icon(一个图标元素)和 anicon[tabindex](一个有 tabindex 属性的元素)。这些元素可以帮助用户更方便地将图标应用到网页中,或者实现一些特殊的交互效果。
4. 技术实现:anticon 采用了一些先进的技术来实现其独特的设计风格。例如,它的 antialiased 技术可以确保图标在不同设备和浏览器上都能保持良好的可读性和视觉效果。此外,它还使用了 CSS 中的 display、line-height、text-align 等属性来控制图标的显示方式和样式。
总之,anticon 是一个功能强大且易于使用的图标库,它可以帮助用户快速生成高质量的图标,并应用于各种场景中。无论是个人项目还是商业用途,都可以从 anticion 中获取所需的图标资源。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐