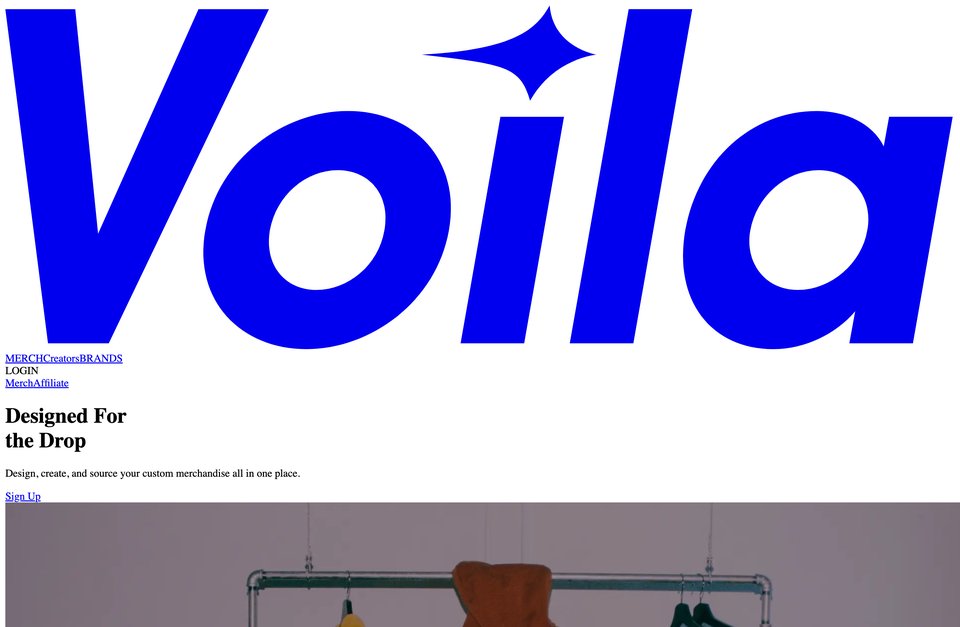
Voila 介绍
这个网站是一个在线商城,提供了各种商品的购买链接。它使用了Merch!函数来生成商品链接,并使用CSS样式来美化页面。
MERCH!函数是一个JavaScript函数,它接受两个参数o和c。o是窗口对象,c是DOM元素。函数首先获取元素的documentElement属性,然后将其className属性设置为"w-mod-"加上当前时间戳,最后根据是否支持触摸事件以及浏览器是否支持DocumentTouch来判断是否需要添加touch类名。
在HTML文件中,我们定义了一个名为lenis的自定义元素,它具有以下样式:
- height: auto;
- .lenis.lenis-smooth { scroll-behavior: auto !important; }
- .lenis.lenis-smooth [data-lenis-prevent] { overscroll-behavior: contain; }
- .lenis.lenis-stopped { overflow: hidden; }
- .lenis.lenis-smooth iframe { pointer-events: none; }
这些样式分别用于控制滚动行为、防止滚动溢出、隐藏超出视窗的内容以及阻止鼠标悬停在iframe上。
此外,我们还可以看到一些与MerchCreatorsBRANDSLOGIN和MERCHAffiliate相关的链接。这些链接可能是指向Merch网站的其他部分或功能,但具体用途需要进一步查看网页内容才能确定。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐
热门内容