Hemingway Editor 介绍
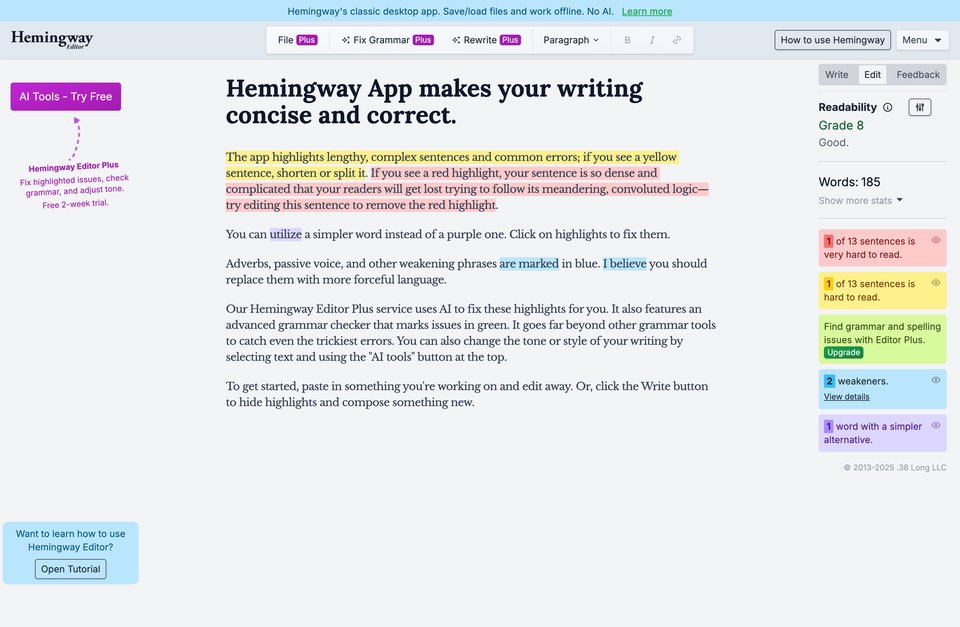
Hemingway Editor 是一个在线文本编辑器,它允许用户在网页上编写和编辑富文本内容。这个编辑器以其简洁的界面和强大的功能而受到许多用户的欢迎。
在这个示例中,我们可以看到一个名为 "ProseMirror" 的元素,它具有一些特殊的样式属性。这些属性主要用于控制文本的显示方式,例如:
- `word-wrap: break-word;` 和 `white-space: pre-wrap;` 用于设置换行方式,使文本能够在一行内换行,而不是使用空格或制表符进行换行。
- `-webkit-font-variant-ligatures: none;` 和 `font-variant-ligatures: none;` 用于禁止浏览器的字体变体特性,这有助于提高网站的可访问性。
- `font-feature-settings: "liga" 0;` 用于设置字体特征,但在某些浏览器(如Edge)中可能无法正常工作。
此外,我们还可以看到一些带有 "contenteditable" 属性的元素,这些元素是可编辑的,用户可以在其中输入和编辑文本。
最后,我们看到了两个带有 "img" 标签的元素,它们可能是用于插入图片的占位符。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐