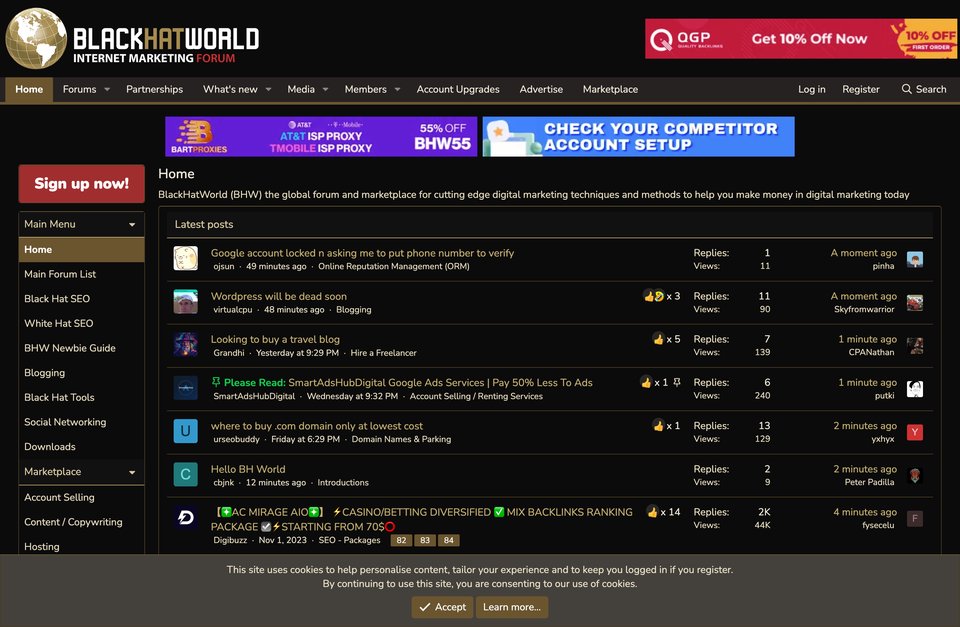
BlackhatWorld 介绍
这个网站是一个以简洁风格设计的网页,它遵循了一套特定的设计原则和样式。以下是对网站内容的简要介绍:
1. **CSS样式**:网站使用了`box-sizing: border-box; margin: 0; padding: 0`来确保元素的宽度和高度包含内容,而不包括内边距或边框。此外,通过`line-height: 1.15`设置了行高,并使用`-webkit-text-size-adjust: 100%`来适应不同的屏幕尺寸。字体颜色被设置为`#313131`,这是一个暗灰色调,通常用于提供一种专业和严肃的感觉。字体家族包括系统UI、Apple系统字体、BlinkMacSystemFont、Segoe UI、Roboto、Helvetica Neue、Arial、Noto Sans等,这些字体提供了广泛的可读性和可用性。
2. **页面布局**:整个页面采用垂直居中的布局方式,`body`元素的高度设置为100vh(视口高度),以确保在大多数设备上都能保持页面的完整性。`.main-content`类定义了一个具有弹性的容器,其最大宽度为60rem,且左侧留有1.5rem的空间。当屏幕宽度小于等于720px时,`main-content`类的顶部边距增加到4rem,这可能意味着响应式设计的一部分,以适应更小的屏幕尺寸。
3. **媒体查询**:使用`@media (width <= 720px)`来应用一个媒体查询,该查询将调整`.main-content`类的顶部边距,使其更适合较小的屏幕。
4. **标题样式**:`.h2`类被用来设置网站的主标题样式,这包括了文本的对齐方式、字体大小和颜色等。
总的来说,这个网站采用了现代且一致的设计模式,注重用户体验和视觉美感,旨在为用户提供清晰、专业的界面。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐