Voila 介绍
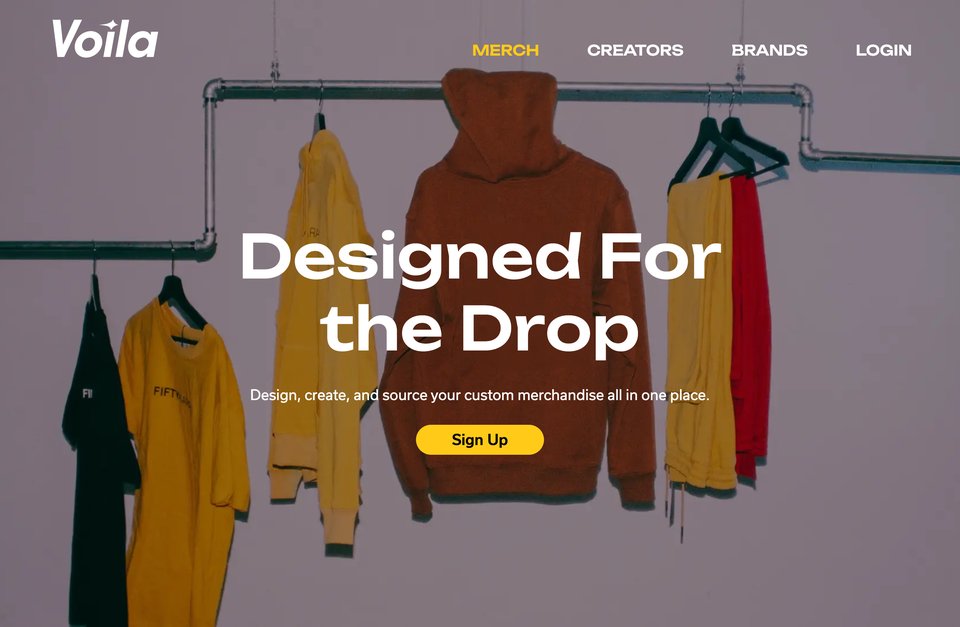
这个网站是一个名为“Merch”的在线商店,专注于销售各种时尚商品。该网站的设计非常简洁,使用了HTML、CSS和JavaScript编写。
首先,我们注意到了`wf-force-outline-none[tabindex="-1"]:focus{outline:none;}`这一行代码,它用于在用户点击或悬停时移除边框。这是通过使用CSS的伪类选择器(pseudo-class)来实现的。
接下来,我们看到了一个名为`Merch!`的函数,它接受两个参数:一个对象`o`和一个字符串`c`。这个函数的主要目的是将一些样式添加到网页元素上。具体来说,它将一个名为`" w-mod-"`的类名添加到元素的`className`属性上,然后根据浏览器是否支持触摸事件以及是否为DocumentTouch模式,可能还会添加一个名为`"touch"`的类名。
然后,我们看到了`html.lenis, html.lenis body { height: auto; }`这一行代码,它定义了一个名为`lenis`的类,并设置了其`body`元素的`height`属性为自动。
接下来,我们看到了`.lenis.lenis-smooth { scroll-behavior: auto !important; }`这一行代码,它定义了一个名为`lenis-smooth`的类,并设置了其`scroll-behavior`属性为`auto !important`。这意味着当页面滚动时,不会触发任何默认行为。
最后,我们看到了`.lenis.lenis-smooth [data-lenis-prevent] { overscroll-behavior: contain; }`这一行代码,它定义了一个名为`lenis-stopped`的类,并设置了其`overscroll-behavior`属性为`contain`。这意味着当页面超出其可视区域并尝试向上滚动时,会触发`contain`行为。
此外,我们还看到了`.lenis.lenis-smooth iframe { position: absolute; top: 0; left: 0; right: 0; bottom: 0; } !important;`这一行代码,它定义了一个名为`lenis-smooth`的类,并设置了其`iframe`元素的`position`属性为绝对定位。
总的来说,这个网站是一个专注于销售时尚商品的在线商店,其设计简洁明了,主要通过CSS和JavaScript来控制页面的布局和交互。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐