
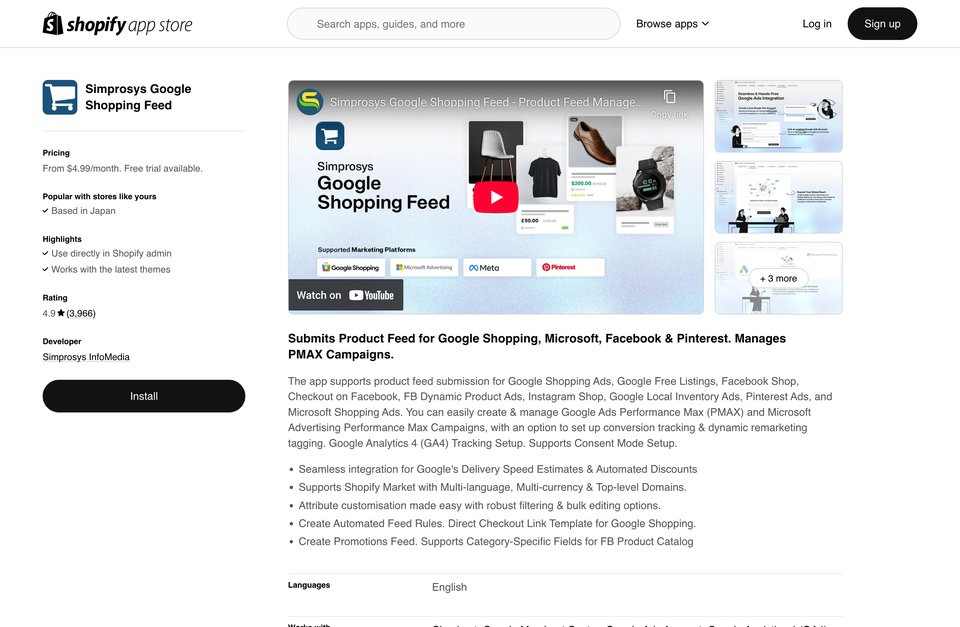
Simprosys Google Shopping Feed
Simprosys Google Shopping Feed 介绍
这个网站是一个名为"turbo-progress-bar"的CSS样式。它使用了HTML5和JavaScript来创建一个进度条,并使用CSS3进行样式化。该样式具有以下特点:
1. 位置固定:将进度条固定在页面上的一个位置,不会随着滚动而移动。
2. 显示为块级元素:将进度条显示为一个独立的块级元素,而不是内联元素。
3. 高度为3像素:进度条的高度设置为3像素,以便与其他元素保持适当的间距。
4. 背景颜色为#0076ff:设置进度条的背景颜色为深蓝色。
5. z-index值:设置进度条的z-index值为2147483647,以便在页面上正确定位。
6. 过渡效果:添加了宽度和透明度的过渡效果,使进度条在加载时更加平滑。
. 变换属性:使用transform属性将进度条沿x轴平移,使其与页面边缘对齐。
8. 事件监听器:当页面加载时,会触发一个名为"gtm.js"的事件。
此外,该样式还包含一个匿名函数,用于获取当前时间戳和其他一些参数,并将它们存储在变量中。然后,它使用这些变量来初始化Google Tag Manager(GTM)的进度条。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐