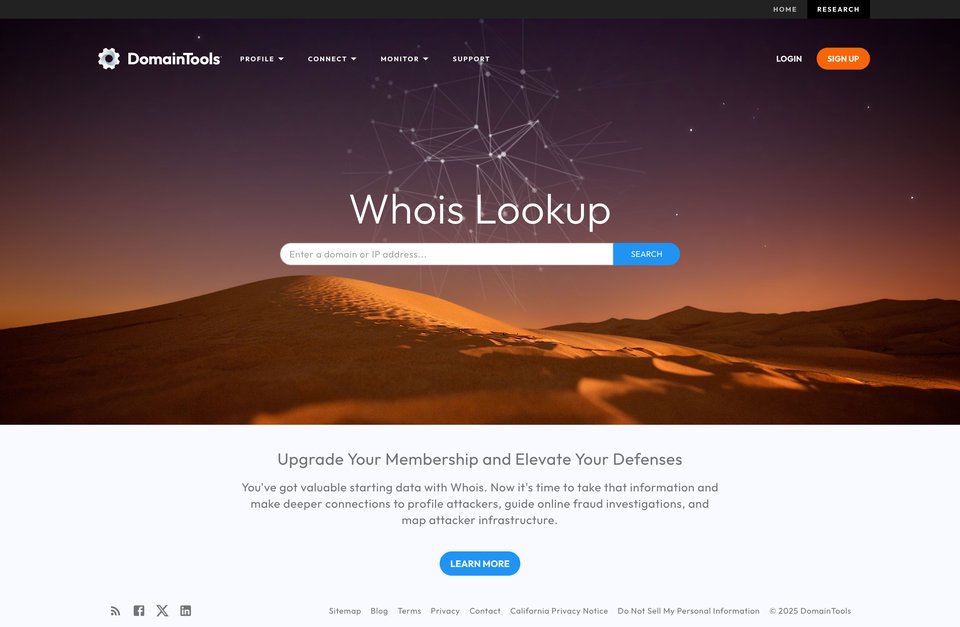
Whois 介绍
这个网站是一个响应式网页设计,它遵循了一套HTML和CSS的最佳实践。以下是对这个网站的简单介绍:
1. 使用`html { box-sizing: border-box; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;}`这一行,可以确保元素的宽度、高度和内边距都被包含在计算中。同时,它还启用了平滑字体渲染功能,以提供更好的视觉效果。
2. `*, *::before, *::after { box-sizing: inherit; }`这一行确保了所有元素(包括文本、图片等)的宽度、高度和内边距都按照各自的父元素进行计算。
3. `strong, b { font-weight: 700; }`这一行定义了一些重要的文本样式。在这里,它设置了`strong`和`b`标签的字体粗细为700,这是一个常用的权重值,表示粗体。
4. `body { color: rgba(0, 0, 0, 0.87); margin: 0; font-size: 0.875rem; font-family: Outfit; font-weight: 400; line-height: 1.43; background-color: #f8faff; @media print { body { background-color: #fff; } } body::backdrop { background-color: #f8faff; } .MuiButtonBase-root-98 { color: inherit; border: 0; cursor: poi; }`这一行定义了网页的背景颜色、边距、字体大小、字体家族、字体粗细、行高和背景色。此外,它还添加了一个`@media print`规则,以便在打印时更改背景颜色。
5. `.MuiButtonBase-root-98 { color: inherit; border: 0; cursor: poi; }`这一行定义了按钮的样式。在这里,它设置了按钮的颜色为继承自父元素的样式,边框为0,鼠标悬停时显示为箭头图标(`poi`),这是Bootstrap中的一个常见图标。
总的来说,这个网站是一个简洁、现代且易于阅读的响应式网页设计,它遵循了HTML和CSS的最佳实践,并使用了Bootstrap框架来增强其外观和感觉。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐