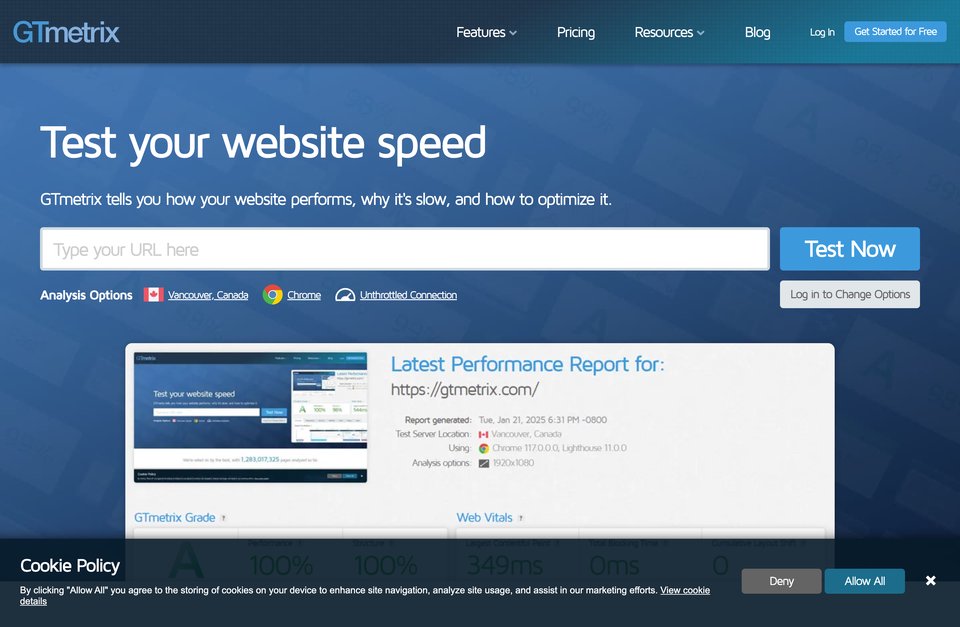
GTmetrix 介绍
这个网站是一个用于网页性能测试和监控的工具,名为GTmetrix。它提供了一种简单的方式,通过JavaScript代码来收集和分析网页的性能数据,从而帮助开发者优化网站性能。
具体来说,这个网站包含一个HTML元素,其类名被设置为'js',以便在页面加载时执行JavaScript代码。此外,它还定义了一个名为"gtag"的函数,用于发送Google Analytics的数据。
在使用这个网站时,你需要首先创建一个HTML元素,并将其类名设置为'js'。然后,你可以使用"gtag"函数来发送数据。例如,你可以调用gtag()函数,并传递一些参数,如用户类型(Guest)和用户组(Guest)。
最后,你可以通过监听window对象的dataLayer属性的变化,来获取和处理收集到的数据。例如,你可以使用以下代码来获取最近一次的性能数据:
```javascript
var dataLayer = [{'metrixUserType':'Guest','userGroup':'Guest'}];
function gtag(){window.dataLayer.push(arguments);}
gtag("consent", "default", { ad_storage: "granted", analytics_storage: "granted" });
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=gtag('config', 'GA_MEASUREMENT_ID');})(window,document,'script','gtag-UA-XXXXXXXX');
```
这段代码将在页面加载时执行,并将最近的一次性能数据存储在dataLayer数组中。你可以通过访问dataLayer数组来获取这些数据,并进行进一步的处理和分析。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐