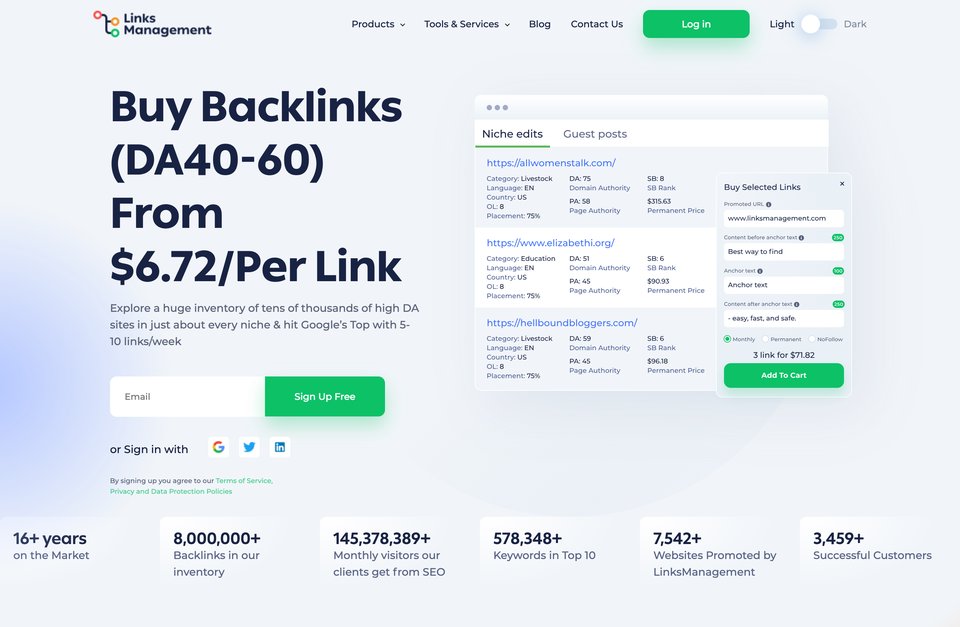
Links Management 介绍
这个网站是一个基于JavaScript的动态站点,用于根据用户的浏览行为和偏好来调整网站的显示主题。具体来说,它使用了`localStorage`来存储用户的浏览数据,并根据这些数据来决定是否将网站的主题设置为深色模式。
首先,通过`document.location.search`获取当前网页的查询参数,并将其赋值给变量`params`。然后,检查`params`对象中是否存在键为'theme'的属性,如果存在且其值等于'dark',则将`localStorage`中对应的项设置为1,表示用户已选择深色主题。
接下来,使用一个匿名函数(也称为立即执行函数表达式,IIFE)来监听页面加载事件。当页面加载时,这个函数会被调用。在函数内部,首先获取窗口、文档、脚本等元素,并定义了四个变量:`w`、`d`、`s`和`l`。其中,`w`是窗口对象,`d`是文档对象,`s`是脚本标签的父节点,`l`是一个字符串变量,用于存储当前的日期和时间信息。
然后,使用`window.onload`事件来确保在页面加载完成后才执行后续的代码。接着,通过`d.getElementsByTagName(s)[0]`获取页面上第一个匹配指定标签名的元素,并将其赋值给变量`f`。接着,创建一个新的`script`元素,设置其`src`属性为Google跟踪管理器的链接,并设置其`async`属性为`true`,以便异步加载。最后,使用`j.parentNode.insertBefore(j, f)`将新创建的脚本元素插入到`f`的前面,以确保脚本能够正确运行。
总之,这个网站利用了JavaScript和HTML5的Web Storage API来实现动态的主题切换功能,同时结合了Google Analytics的跟踪代码来收集用户数据。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐