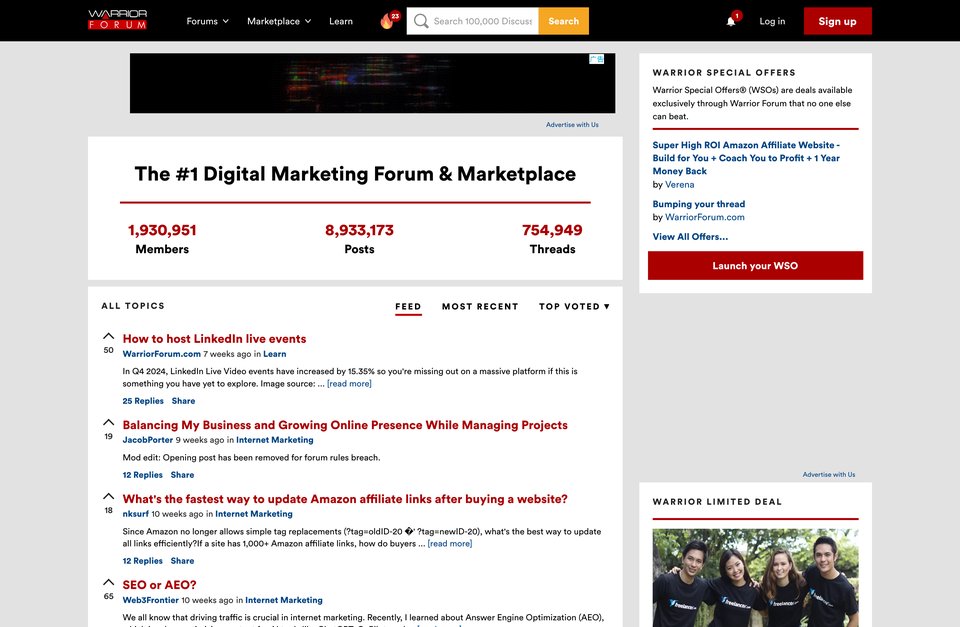
WarriorForum 介绍
这个网站是一个UI组件库,提供了丰富的UI组件供开发者使用。其中包含了一些常用的UI元素,如typeahead popup、dropdown menu、tooltip popup等。这些组件可以帮助开发者快速构建出美观、易用的界面。
例如,`uib-typeahead-popup`是一个typeahead popup组件,可以用于实现输入框的自动补全功能。它的`dropdown-menu`属性设置为`display: block`,表示将菜单显示为块级元素。
`uib-time input`是一个时间输入框组件,其宽度被设置为50px,可以适应不同屏幕尺寸的显示要求。
此外,还提供了一些tooltip popup组件,如`[uib-tooltip-popup].tooltip.top-left > .tooltip-arrow`, `[uib-tooltip-popup].tooltip.top-right > .tooltip-arrow`, `[uib-tooltip-popup].tooltip.bottom-left > .tooltip-arrow`, `[uib-tooltip-popup].tooltip.bottom-right > .tooltip-arrow`, `[uib-tooltip-popup].tooltip.left-top > .tooltip-arrow`, `[uib-tooltip-popup].tooltip.left-bottom > .tooltip-arrow`, `[uib-tooltip-popup].tooltip.right-top > .tooltip-arrow`, `[uib-tooltip-popup].tooltip.rig`等。这些组件分别对应了不同的tooltip位置和样式设置。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐