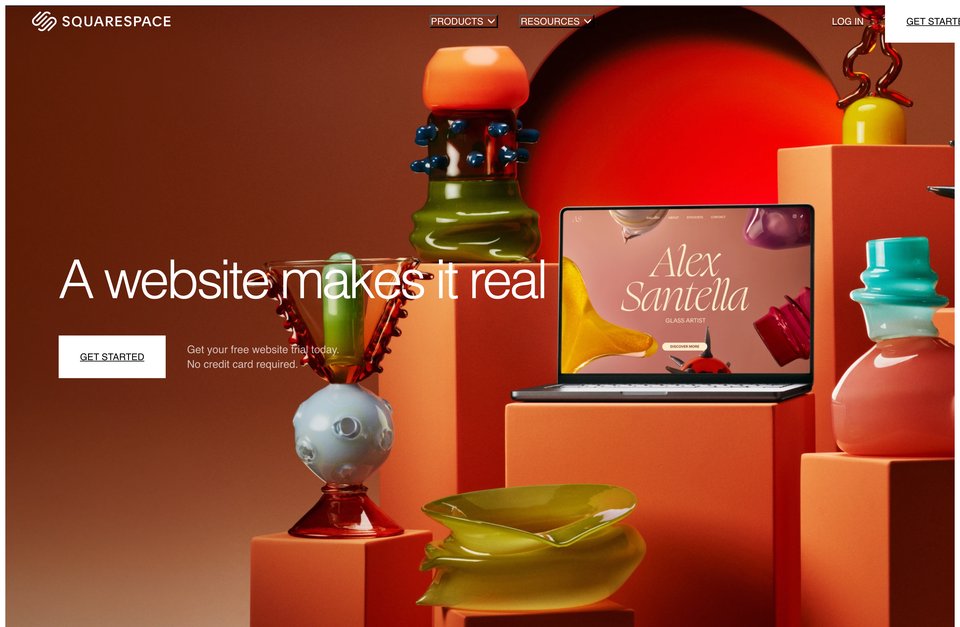
Squarespace 介绍
根据提供的素材,这个网站是一个名为“Squarespace”的网站。它提供了一些变量和空操作以防止错误,并设置了window.Y、window.Squarespace、window.SquarespaceFonts等变量。此外,它还定义了一个名为SQUARESPACE_ROLLUPS的对象。
在这段代码中,我们看到了以下内容:
```javascript
// Set up some variables and noops to prevent errors
window.Y = window.Y || null;
window.Squarespace = window.Squarespace || { afterBodyLoad: function() {}, load: function() {} };
window.SquarespaceFonts = window.SquarespaceFonts || { loadViaContext: function() {} };
window.SQUARESPACE_ROLLUPS = window.SQUARESPACE_ROLLUPS || {};
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(), event: 'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s), dl=l!='dataLay';
```
这段代码的主要功能是设置一些变量和空操作以防止错误。其中,`window.Y`被设置为`window.Y`或`null`,以防止`window.Y`未定义的错误。`window.Squarespace`和`window.SquarespaceFonts`也被设置为相应的对象,以便在需要时使用它们。最后,`window.SQUARESPACE_ROLLUPS`被设置为一个空对象。
在函数体中,我们使用了立即执行函数表达式(IIFE)来创建一个新的作用域,以避免全局变量的污染。然后,我们使用了`getElementsByTagName`方法获取页面上的某个元素,并将其存储在`f`变量中。接下来,我们创建了一个新的`div`元素,并将其存储在`j`变量中。最后,我们检查`l`是否等于`dataLay`,如果是,则继续执行。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐