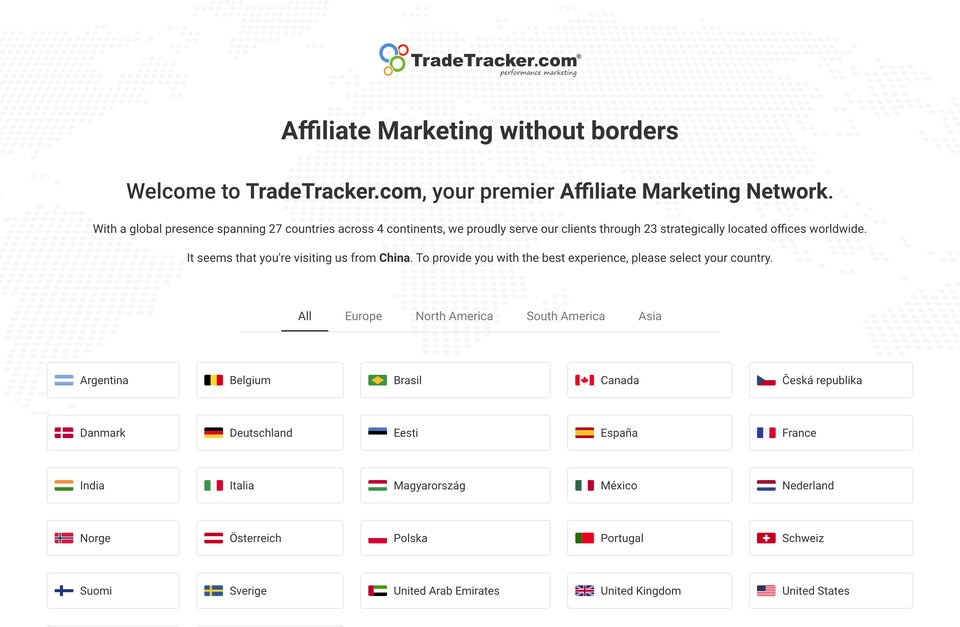
TradeTracker 介绍
根据提供的素材,这个网站是一个名为“tt-cookie-window”的窗口,用于显示和管理cookie信息。它使用了Roboto字体和sans-serif字体家族,以提供清晰易读的文本。
网站的主要部分包括:
1. 头部(h1, h2)使用Roboto字体,并设置了sans-serif字体家族。
2. 底部固定位置的cookie窗口(#tt-cookie-window),具有透明的背景、居中显示、最小高度为75px,并带有阴影效果。
3. 显示所有cookie信息的cookie窗口内容(#tt-cookie-window-content),颜色为黑色,内边距为10px,并带有一些文本对齐样式。
4. 包含cookie信息详细信息的cookie窗口信息(#tt-cookie-window-info)。
5. 一个按钮(#tt-cookie-buttonOk),位于cookie窗口的右侧,用于关闭窗口。
6. 使用@media规则来控制浏览器视口宽度小于600px时的显示行为。
总之,这个网站提供了一个简洁而直观的方式来查看和管理用户的cookie信息,同时通过使用@media规则来确保在小屏幕设备上的可用性。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐