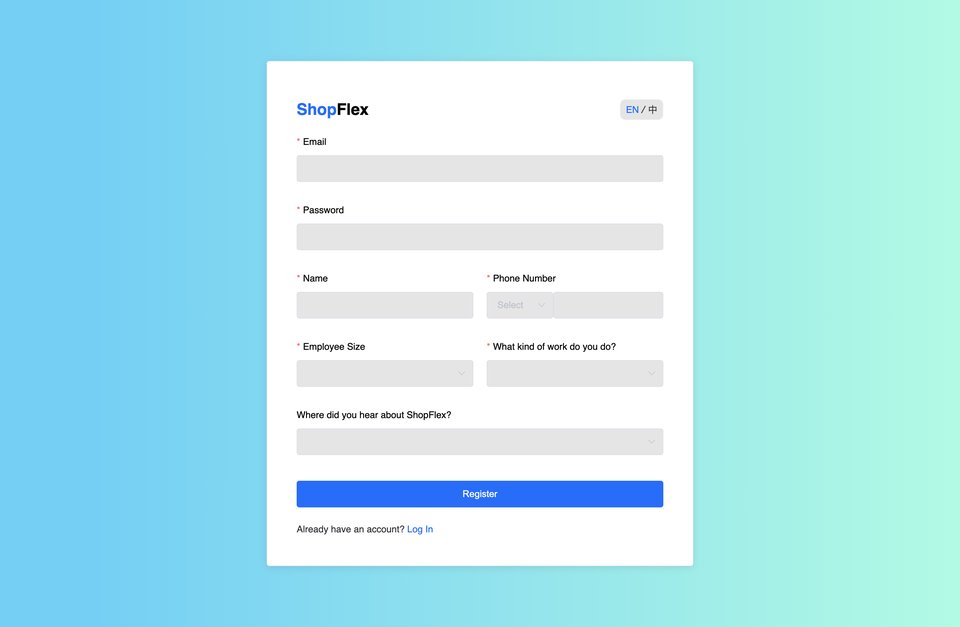
ShopFlex 介绍
这是一个JavaScript代码片段,它定义了一个名为"!function(){var t=window,e=t.Intercom;if("function"==typeof e)e("reattach_activator"),e("update",t.intercomSettings);else{var n=document,a=function(){a.c(arguments)};a.q=[],a.c=function(t){a.q.push(t)},t.Intercom=a;var c=function(){var t=n.createElement("script");t.type="text/javascript",t.async=!0,t.src="https://widget.intercom.io/widget/o8862snk";var e=n.getElementsByTagName("script")[0];e.parentNode.insertBefore(t,e)};"complete"===document.readyState?c():t.attachEvent?t.attachEvent("onload",c"})()"。这段代码的主要功能是创建一个Intercom Interaction Widget,并将其添加到页面中。
Intercom是一个社交媒体集成平台,允许用户在他们的网站上分享内容、接收通知和与其他人互动。在这个代码片段中,首先创建了一个名为"!function(){...}"的匿名函数,该函数用于处理Intercom Interaction Widget的初始化和更新。然后,通过调用这个匿名函数并传入必要的参数,实现了Intercom Interaction Widget的初始化和更新。
具体来说,这段代码首先检查是否存在一个名为"Intercom"的对象,如果存在,则调用其"reattach_activator"方法,将Intercom Interaction Widget附加到当前窗口上。然后,使用"update"方法更新Intercom Interaction Widget的配置。最后,定义了一个名为"a"的匿名函数,该函数用于创建一个新的Intercom Interaction Widget实例,并将其添加到DOM中。同时,还定义了一个名为"c"的匿名函数,该函数用于在页面加载完成后执行Intercom Interaction Widget的初始化和更新操作。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐