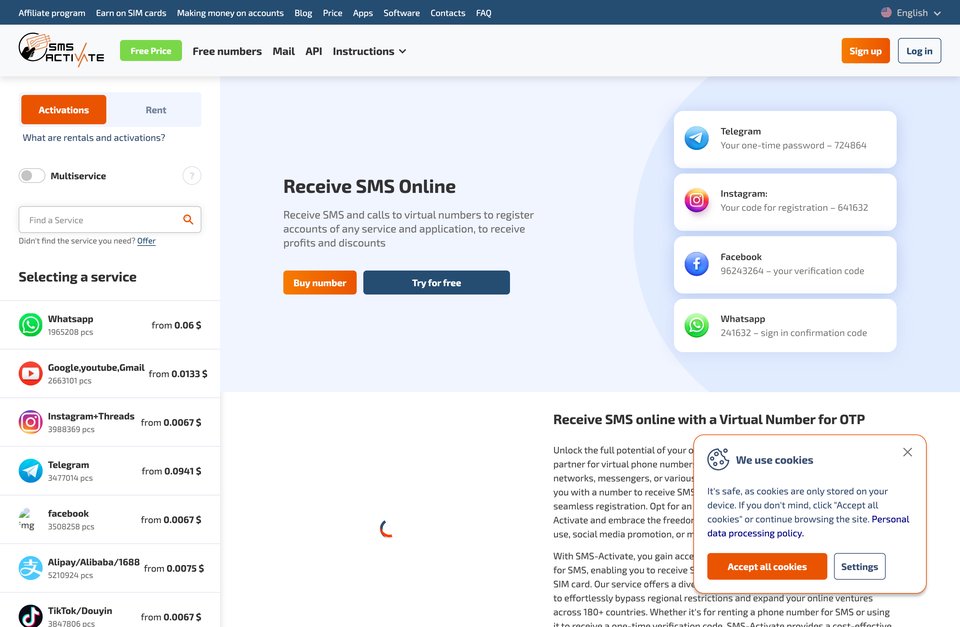
SMS-Activate 介绍
这个网站是一个以现代简约风格为特点的在线服务平台,旨在为用户提供高效、简洁的交互体验。网站的设计和布局遵循了响应式设计原则,确保在不同设备和屏幕尺寸上都能提供良好的视觉和操作体验。
首先,网站采用了`box-sizing: border-box; margin: 0; padding: 0`的CSS样式,这有助于保持网页元素的边界整洁,并去除不必要的内边距和填充。此外,通过设置`line-height: 1.15; -webkit-text-size-adjust: 100%; color: #313131; font-family: system-ui, -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Helvetica Neue, Arial, Noto Sans, sans-serif, Apple Color Emoji, Segoe UI Emoji, Segoe UI Symbol, Noto Color Emoji`等样式,确保了文本的可读性和一致性。
在页面结构方面,`body`元素被设置为垂直居中的显示方式,并通过display: flex; flex-direction: column; height: 100vh; min-height: 100vh`这些CSS属性来定义页面的布局。这种布局使得页面内容从上方到下方依次展开,同时保证了高度最大化地利用可用空间。
`.main-content`类负责定义主要内容区域,其最大宽度为60rem,并设置了左外边距为1.5rem。该区域的布局允许用户根据需要调整内容的大小和位置。
最后,为了适应不同屏幕尺寸的需求,当视口宽度小于或等于720px时,`.main-content`类的`margin-top`属性被设置为4rem,从而提供了更加舒适的阅读和操作体验。
综上所述,这个网站的设计注重用户体验,通过简洁的CSS样式和合理的布局,实现了一个既美观又实用的在线服务平台。

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
-
Amazon日本站10
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站9
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站8
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面 -
Amazon日本站7
身为卖家,深谙市场之道,了解亚马逊日本站对于拓展业务的独特优势。本文将深入介绍亚马逊日本站的背景、市场特点以及为跨境卖家带来的机遇,助您更好地掌握这一新的商机。 一、亚马逊日本站的背景1.成立历程:亚马逊日本站成立于2000年11月1日,由亚马逊在日子公司亚马逊日本合同会社经营,总部位于东京,并在全国设有多个配送中心。2.多语言服务:提供日文、英文、简体中文等三种语言界面
- 活动
- 服务
- 百科
- 问答
- 文章
- 社群
- 跨境企业
社群交流

出海跨境咨询
扫码了解优惠详情,跨境出海需求响应,助力中国品牌出海!
跨境出海咨询。
服务推荐